Question
LP制作について
- 及 及川志伸
-
LPに関する過去の投稿を拝見し、【固定ページ→カスタムテンプレート】で作成が可能とお見受けしました。しかし、問題点が2つあります。
1:タイトルが表示されてしまうこと
2:他のページへ移れること(メニューボタンを消したい)
理想は、他のページへ移行できないように、
1枚で完結ページにしたいと思っていますが
手順や設定がわかりません。
初歩的な質問で恐縮ですが
伺えますと助かります。- WP 6.1系
- Xserver
- GoogleChrome

こんにちは!
JIN:R制作チームのRyotaです。
>1:タイトルが表示されてしまうこと
こちらは画像を添付させていただいたのですが、カスタムテンプレートを設定しているとタイトルは表示されない仕様になるはずです。
それでも表示されてしまう場合はURLを教えていただけると嬉しいです!
>2:他のページへ移れること(メニューボタンを消したい)
メニューボタンはおそらくヘッダー周りのことですかね?
これはカスタマイザーから個別に非表示にできる設定があるので解説しますね!
①非表示にしたい記事IDを確認する
これは記事編集画面のURLを確認すると「post.php?post=2&action=edit」などのような羅列があるかと思います。
この「post=2」の「2」の部分がその記事のIDになるのでそれを覚えておきます。
②管理画面より「外観」→「カスタマイズ」→「サイトデザイン設定」へ
サイトデザイン設定までとぶと「ヘッダーを非表示にするページID(半角数字)」という項目が見つかるかと思いますので、そこに先ほどの数字(2)を半角数字で入力し保存します。
おそらくこれで問題ないかと思います!
一度試していただいてご確認いただければ!

2023/02/18 13:26ありがとうございます!
ご教示頂いた内容で、
ヘッダーを非表示にできました。
ありがとうございます。
また、フッターの部分は同様に
非表示にすることは可能でしょうか?

2023/02/24 19:06よかったです!
2023/02/26 18:00フッターに関しては設定で非表示にすることができないので、個別にCSSを打つことでしか今のところ対処法がないですね。
該当のURLを教えていただければCSSをお伝えすることはできるので、お手数お掛け致しますが共有いただけると嬉しいです!
ありがとうございます。
2023/02/27 02:14http://o-snb.com/nzk/
こちらですが、
かりに、CSSをお伺いしたあとは、
別のサイトにも応用は可能でしょうか?
お手数おかけしますが、
よろしくおねがいします。
ありがとうございます。
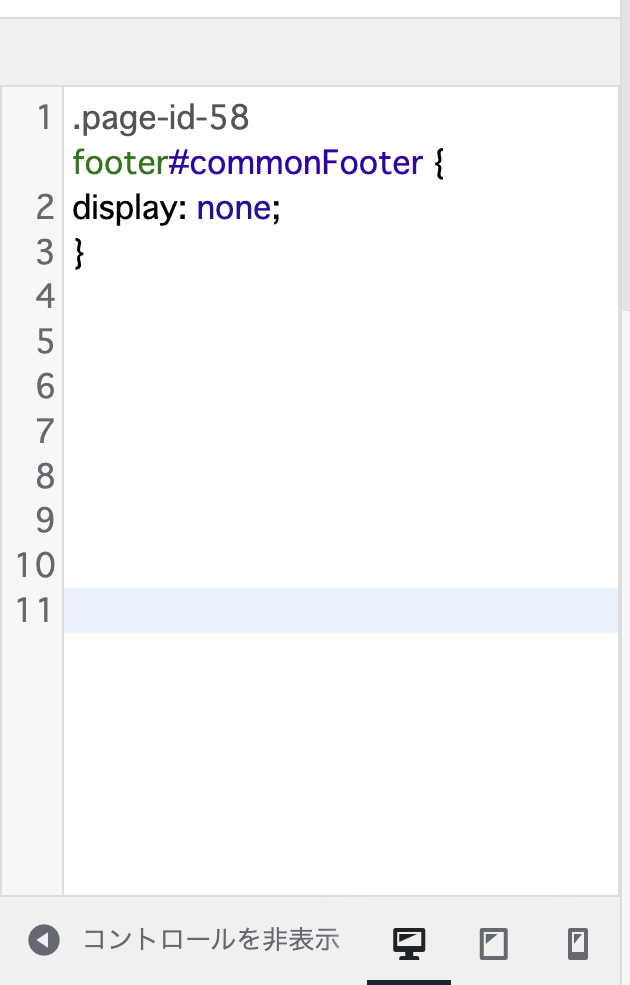
2023/02/27 12:14.page-id-58 footer#commonFooter {
display: none;
}
取り急ぎこれを追加CSSに追加して確認してみてださい。
別サイトに応用するには「58」の数字を設定している固定ページのIDに変えることでおそらく対応できるかと思います。
よろしくお願いしますー!!
ありがとうございます!
お伺いしたCSSにて表示もクリアになりました!
度々のご質問で恐縮ですが、
追加CSSに記載場所は、
下に加筆する形で
動作は問題ないでしょうか?
写真で言うところ、4,5,6行に、
IDを変更したものをコピペしていく形式で
大丈夫でしょうか?

2023/02/27 19:24すいません、ご連絡遅くなりました!
2023/03/01 12:03無事に解決したようで何よりです。
>写真で言うところ、4,5,6行に、
IDを変更したものをコピペしていく形式で
大丈夫でしょうか?
同じディレクトリ内の固定ページに反映させるなら仰る通りです!
ディレクトリが違うと管理画面が違うのでそこだけ注意していただけばい嬉しいです。
宜しくお願いします!