Question
ipadサイズのグローバルメニューカラム落ち
- 7 75 75 (ひコひコ〜)
-
PC、スマホのハンバーガーメニューは正常表示されていますが、
メニュー数の数の関係より、ipadサイズでグローバルメニューがカラム落ちしてしまっています。ipadサイズよりハンバーガーメニュー表示にするには、cssをどういじればいいでしょうか?
ブレイクポイントがたくさんあり、触っても表示が変わりません。
よろしくお願いします。- WP 6.1系
- PHP 8.1
- JIN:R 1.0
- Xserver
- GoogleChrome
- macOS Mojave
-


こんにちは!
2023/01/29 18:39JIN:R制作チームのRyotaです。
すいません画像だけだと状況が分かりにくいので、URLも一緒に共有いただけますでしょうか?
お手数おかけ致しますが、宜しくお願い致します!
すいませんが、よろしくお願いします!
2023/01/29 23:41https://nao-hiko.com
ご連絡遅くなりました!
サイトの方をみさせていただこうとしたのですが、SSL周りで問題が発生しているのか閲覧できないですね。。
一度ご確認いただけると嬉しいです!

2023/01/31 14:15ryota様
2023/01/31 17:03たいへんお手数おかけしました。
https://naohiko.design/about/
ありがとうございます!
現状ではこれは手立てがないので、タブレット端末ではグローバルメニューを非表示にしハンバーガーメニューで対応する必要があります。
カスタマイザーの設定で「サイトデザイン設定」→「ヘッダー設定」まで進み、スクショのように「PCでハンバーガーメニューを表示」をONにし「グローバルメニューをタブレット端末で表示」をOFFにします。
これでカラム落ちはなくなりますが、メニューそのものがなくなってしまうのでそれをハンバーガーメニューを表示させることでカバーします。
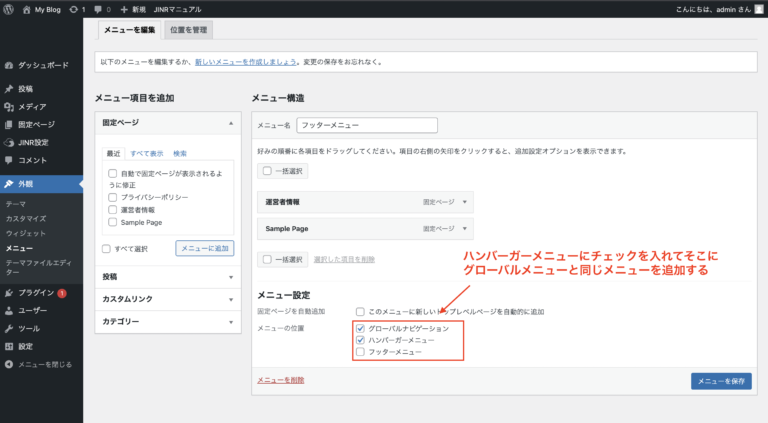
ハンバーガーメニュー内の設定はメニューで管理しているので、そこでグローバルメニューと同じようにページを選択してメニューの位置のハンバーガーメニューにチェックを入れます。(画像2枚目が参考です)
完璧な対応ではないのですが、これで一応メニューの役割は果たしつつカラム落ちもなくすことができるようになるかと思います!
一度試していただいてご確認いただけると嬉しいです。

2023/02/02 11:51