吹き出し内の文章を短くしたときに、余白が気になりました。 吹き出しの幅を調整する方法があれば教えていただけると嬉しいです。
こんにちは! JIN:R制作チームのRyotaです。 幅を調整することは現状の仕様では難しいです。 なのでご自身で幅を調整したい吹き出しに対してCSSを追加することで対応するのが一番手っ取り早いかと思います。 やり方を簡単に説明しますね! 調整したい吹き出しブロックに対して「b--fukidashi-width-adjust」というクラスを付与します。(一つ目の画像をご覧ください) これはブロック設定の「高度な設定」にある「追加CSSクラス」に追加してください。 その後以下コードをブロックの追加CSSに追加してください。 .b--fukidashi-width-adjust .o--jinr-fukidashi { justify-content: flex-start; } .b--fukidashi-width-adjust .o--jinr-fukidashi .c--fukidashi-contents { flex-grow: 0; } これでインタビュー以外の調整はある程度できるかと思います。 (二つ目の画像を見るとわかりやすいです) インタビューに関しては全く切り口が構成をしている関係で個別での調整はかなり難しくなっています。 ここはご了承いただければ嬉しいです! 一度上記の流れで試していただきできるかどうかご確認いただければ嬉しいです! わかりにくいところがあれば遠慮なく言ってくださいね!
お忙しい中、ご丁寧に説明いただきありがとうございます。 書かれている内容を実践したところ、無事に解決致しました。
ログイン方法を選択してください
こんにちは!
JIN:R制作チームのRyotaです。
幅を調整することは現状の仕様では難しいです。
なのでご自身で幅を調整したい吹き出しに対してCSSを追加することで対応するのが一番手っ取り早いかと思います。
やり方を簡単に説明しますね!
調整したい吹き出しブロックに対して「b--fukidashi-width-adjust」というクラスを付与します。(一つ目の画像をご覧ください)
これはブロック設定の「高度な設定」にある「追加CSSクラス」に追加してください。
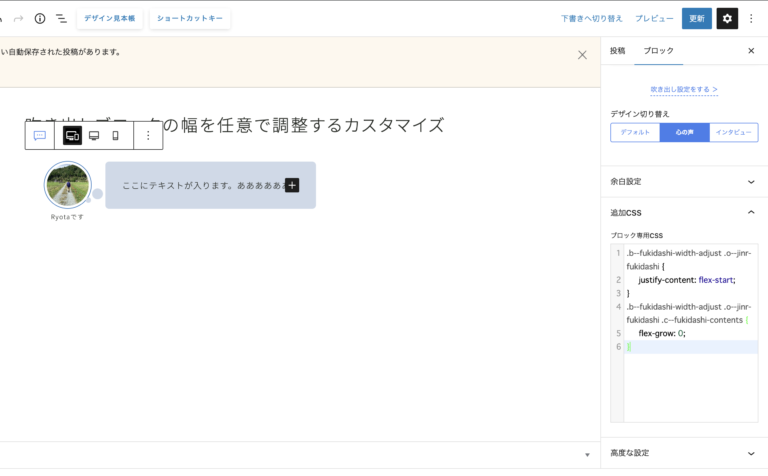
その後以下コードをブロックの追加CSSに追加してください。
.b--fukidashi-width-adjust .o--jinr-fukidashi {
justify-content: flex-start;
}
.b--fukidashi-width-adjust .o--jinr-fukidashi .c--fukidashi-contents {
flex-grow: 0;
}
これでインタビュー以外の調整はある程度できるかと思います。
(二つ目の画像を見るとわかりやすいです)
インタビューに関しては全く切り口が構成をしている関係で個別での調整はかなり難しくなっています。
ここはご了承いただければ嬉しいです!
一度上記の流れで試していただきできるかどうかご確認いただければ嬉しいです!
わかりにくいところがあれば遠慮なく言ってくださいね!

2023/01/02 14:27お忙しい中、ご丁寧に説明いただきありがとうございます。
2023/01/04 13:09書かれている内容を実践したところ、無事に解決致しました。