Question
パターンを作成しようとするとエラーがでる
- k kiri
-
パターンを作成しようとすると、「jinr-plugin-document-setting-panel プラグインでエラーが発生したためレンダリングできません。」というエラーが出てうまく作成できません。
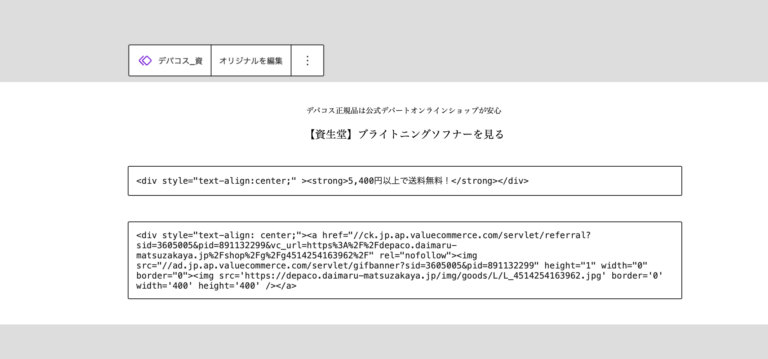
添付の2枚目の黒いボタンを設定すると、ダッシュボートパターンの画面から見ると3枚目の画像になっており、実際の設定されている画像は1枚目でセンタリングできていません。
JIN to JINR以外のプラグインは停止して試し済みです。※JIN to JINRを停止するとデザインがリセットされて設定が大変だったので、今回停止していません。- WP 6.7.1
- PHP 8.3.x
- JIN:R 1.4.0
- Xserver
- Safari
- macOS 14 Sonoma
-




こんにちは!
2025/01/22 23:41画像とURLありがとうございます!
改めて確認させていただきたいのですが、今回のご質問で確認されたいのは、
●作成(登録)できないことでしょうか?
●それともセンタリングできないことでしょうか?
【センタリングできない件の場合】
いまパターンを作ろうとして入力中のHTMLは、普通に投稿内に設置した際、公開画面でセンター寄せになるかご確認いただけますか?
お手数おかけしますが、よろしくお願いいたします!
ご確認ありがとうございます。
>●作成(登録)できないことでしょうか?
>●それともセンタリングできないことでしょうか?
作成、登録はできますが、毎回レンダリングできませんというエラーがでます。実害はセンタリングできなかったことだけです。
ただ、ダッシュボートからパターンを作成しようとすると4枚目の画像になり、ここに既存のパターンをコピーすると5枚目の画像のようになり、ボタンが消えてしまいうまく編集できません。
>【センタリングできない件の場合】
>いまパターンを作ろうとして入力中のHTMLは、普通に投稿内に設置した際、公>開画面でセンター寄せになるかご確認いただけますか?
普通に投稿内に設置してもセンリングされません。1枚目の画像のようにコードはセンタリングにしていて、2枚目の画像のようにプレビューでセンタリングできていても、3枚目の画像のように投稿すると左寄りになります。
よろしくお願いします。

2025/01/23 09:06画像ありがとうございます!
2025/01/24 19:55先に中央寄せの件ですが、こちらで検証した感じですと、問題なく中寄せができる状態です。(別のASPでの検証)
出力されてるコードを見ると、少しおかしいコードが出力されているようにも見えるので、一度、改めてアフィリエイトコードを確認していただけますか...?
たびたびお手数おかけしますが、よろしくお願いいたします!
ご確認ありがとうございます。
貼っていたものは、トラフィックゲートのマイリンクコードで発行したものなのですが、確認したところ問題ありませんでした。
フェルマで発行したタグで同様のテストをしましたが、センタリングできませんでした。内容を添付します。プレビューではセンタリングできるのですが、投稿するとセンタリングできなくなります。
記事は以下です。
https://women-be-ambitious.com/etvos-skincare/
エラーでレンダリングできませんという文言も出てきてしまいます。
よろしくお願いします。

2025/01/27 16:23検証ありがとうございます...!
こちらではレンダリングエラーが再現できていないのですが、中央寄せは別の方法でやってみました。
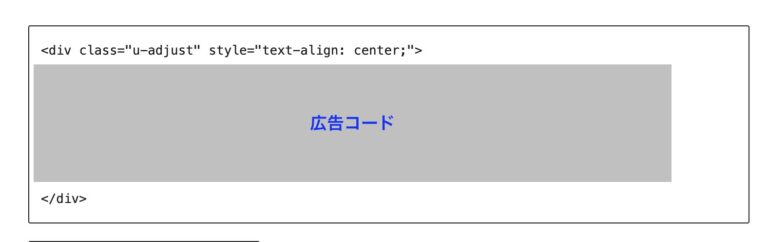
①添付画像のようにdivにクラス名を付ける
②追加CSSに以下のコードを書く
.u-adjust a img{
display: inline;
}
この方法ですとコードは改変していないので、基本的には問題がないはずです...!
引き続き、調査を進めます。
ご確認よろしくお願いいたします!

2025/01/27 23:59ありがとうございます。いただいた内容でセンタリングはできたのですが、マイパターンのところで編集しようとすると、「jinr-plugin-document-setting-panel プラグインでエラーが発生したためレンダリングできません。」が表示されてしまいます。こちら、どこかエラーが発生しているのでしょうか。画像のように新しくパターンを作成して保存し、オリジナルを編集を押すと「レンダリングできません」という表示が出ます。よろしくお願いします。

2025/02/03 15:34画像ありがとうございます!
2025/02/03 20:43ようやく同じ状態を再現できました。
「オリジナルを編集」を押した場合だったんですね、、
こちらの内容は開発チームに共有いたします...!
実際、編集は問題なくできると思うのですが、いかがでしょうか?
取り急ぎ、気になるようでしたら、「管理画面」>「外観」>「パターン」から入って編集いただければと思います。
ご確認お願いいたします!
返信が遅くなり申し訳ありません。ありがとうございます。承知しました。
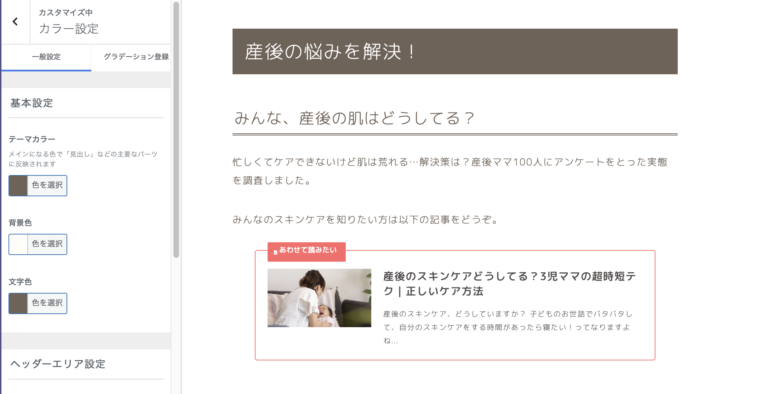
2025/02/26 14:491点追加で質問なのですが、内部リンクを直接記事に貼ると併せて読みたいが出てくると思うのですが、そこのカラーはどこから変えられるでしょうか。見つけられず…
管理画面「外観」>「カスタマイズ」>「カラー設定」>「基本設定」>「テーマカラー」の設定が反映されます...!
2025/02/28 16:12ご確認お願いいたします!
スクショのようにテーマカラーはブラウンですがあわせて読みたいが赤になってしまい、こちらを変更したいのですが、どのようにすればいいでしょうか。

2025/03/02 16:32すみません、連投になってしまうのですが質問させていただきます。
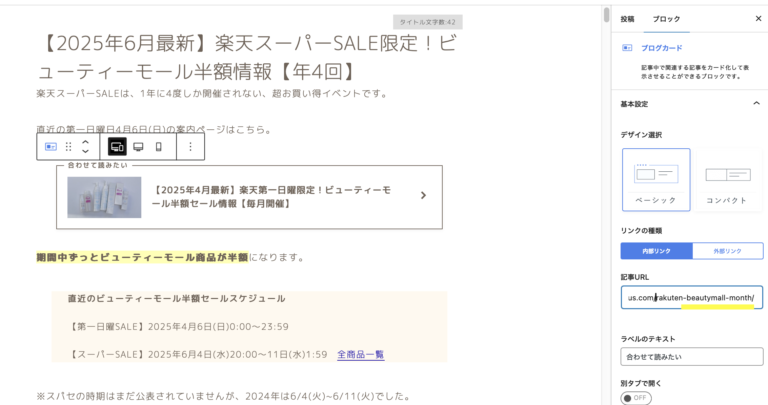
ブログカードを使わない場合は、内部リンクをテキストに設定しています。
その場合、キャプチャのようなエラーが出てしまいます(①)。プラグイン(JIN TO JINR以外)をオフにしたりキャッシュを消したりしましたが改善しません。
該当URL(①)
https://women-be-ambitious.com/etvos-cream/
該当の内部リンク
https://women-be-ambitious.com/etvos-serum/
公開したページから実際に飛ぶリンク先
https://women-be-ambitious.com/etvos-cream/%3Ca%20href=
ただ、内部リンクを「https://women-be-ambitious.com/giving-birth-celebration-depakosu/」にすると、問題なく設定できます。URLが似ているものだけエラーが出ます。
例えば、
この記事に
https://women-be-ambitious.com/rakuten-super-sale-beautymall/
このURLを内部リンクしていたのですが
https://women-be-ambitious.com/rakuten-beautymall-month/
同様の事象が発生しています。※こちらは明日キャンペーンの日なので見栄えのために一時的に内部リンクを削除しています。
今までは問題なかったのですが、最近ページを見て気づきました。
最近のアップデートなどの影響でしょうか。
こちらご教示いただけますでしょうか。よろしくお願いします。

2025/03/03 12:19詳細ありがとうございます!
2025/03/05 22:20先に1点確認させていただきたいのですが、ブログカードはこちらの流れで設置していますか?
https://jinr.jp/manual/blogcard/
お手数おかけしますが、ご確認よろしくお願いいたします。
ブロックがあるのですね!記事に直接内部リンクを貼っていました。いただいたリンク内にも直接貼っていいと記載がありますが、直接貼ると色が変更できないということでしょうか。
また、昨日追記させていただいた質問ですが、
https://women-be-ambitious.com/depakosu-skincare/
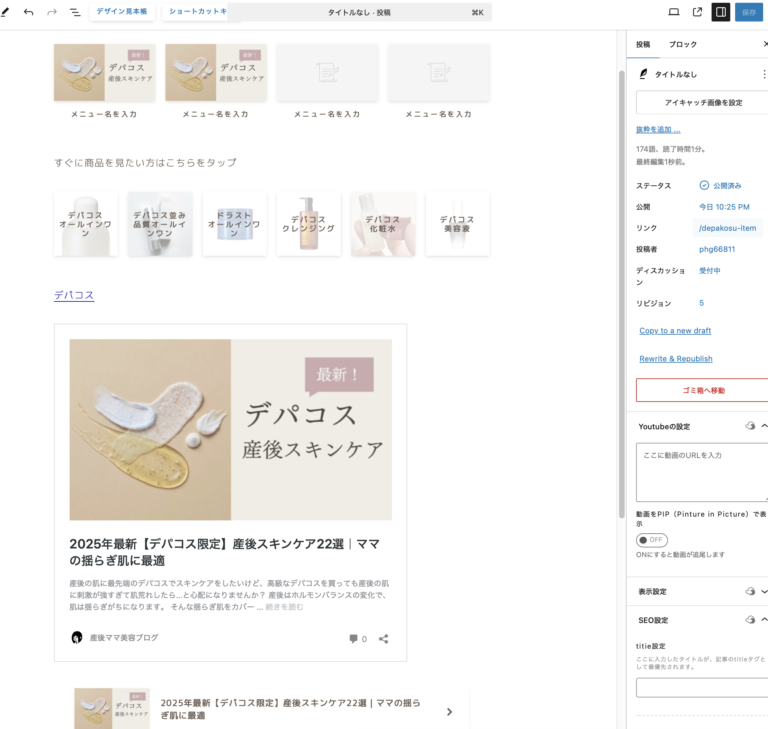
このページもリッチメニューを使ったとき内部リンクを設定すると上記のようになってしまいます。こちら引き続きよろしくお願いいたします。

2025/03/06 09:19先に表示が崩れる件を確認したいのですが、新規のページで
2025/03/10 18:59●リッチメニューでページ内の内部リンク
●ブログカード
を設置してみていただけますか??
こちらで症状を再現できていない状態です。。。
お手数おかけしますが、よろしくお願いいたします!
今新規のページを作成しました。
https://women-be-ambitious.com/depakosu-item/
ダッシュボートのスクショを添付します。
リッチメニューの4枠の最初の2つに以下のURLを設定しました。
https://women-be-ambitious.com/depakosu-skincare/" target="_blank">https://women-be-ambitious.com/depakosu-skincare/
https://women-be-ambitious.com/depakosu-lotion/
その下の6つのリッチメニューは、
https://women-be-ambitious.com/depakosu-skincare/" target="_blank">https://women-be-ambitious.com/depakosu-skincare/
上記のページのリッチメニューをそのままコピペしています。
ブログカードは、テキストにリンクを設定したものと、直接記事にURLを貼った2種類となります。
上記ページ公開しており、早めに下書きに戻したいので、ご確認いただいたらご一報いただけると助かります。
よろしくお願いします。

2025/03/10 22:47こちらでも同じような形で検証しましたが、症状を再現できていない状態です、、、
2025/03/12 17:44以下、検証内容ですが、kiriさんと違う箇所があればお知らせいただけますでしょうか??
WP 6.7.1
PHP 8.3.x
JIN:R 1.4.0
Safari
●冒頭のリッチメニュー(4つ)
- 同サイト内の別ページへのURLを設定
●リッチメニュー(6つ)
- こちらは別ページではなく、ページ内の該当箇所へ飛ばすリンクを設定
●その下のテキストリンク
- 同サイト内の別ページへのURLを設定
●その下のカード
- 同サイト内の別ページへのURLを設定(上のテキストリンクと同じURL)
- URLをそのまま貼り付けたもの
- ※こちらの環境下では公開画面でもカードが表示されている状態
●その下のブログカード
- JIN:Rの「ブログカード」で作成(上のテキストリンクと同じURL)
WP 6.7.2
2025/03/13 15:10PHP 8.3.10
JIN:R1.4.0
Safari
冒頭のリッチメニュー(4つ)
最初の2つ→同サイト内の別ページへのURLを設定
残りの2つ→未設定
リッチメニュー(6つ)
最初の4つ→ページ内の該当箇所へ飛ばす
残りの2つ→同サイト内の別ページへのURLを設定
その下のテキストリンク 同サイト内の別ページへのURLを設定
その下のカード 同サイト内の別ページへのURLを設定(上のテキストリンクと同じURL) URLをそのまま貼り付けたもの
その下のブログカード JIN:Rの「ブログカード」で作成(上のテキストリンクと同じURL)
以前も書きましたが、
別ページのリンクを全く違うものにすると、問題なく設定できます。URLが似ているものだけエラーが出ます。 例えば、 この記事に https://women-be-ambitious.com/rakuten-super-sale-beautymall/ このURLを内部リンクしていたのですが https://women-be-ambitious.com/rakuten-beautymall-month/ 同様の事象が発生しています。
https://women-be-ambitious.com/depakosu-item/
こちらのページは非公開にしてよろしいでしょうか。
"こちらのページは非公開にしてよろしいでしょうか。"
2025/03/13 23:13↓
非公開にしていただいて大丈夫です...!
ありがとうございました(取り急ぎ)
承知しました。非公開にしました。
2025/03/14 20:48こちらで検証として、
2025/03/16 19:22...../rakuten-super-sale-beautymall/ の記事を作成して、
その記事内に↓の内部リンクを設置してみました。
...../rakuten-beautymall-month/
kiriさんがおっしゃっている状態は上記で合っていますか??
こちらでは不具合が出ないので、文字列が原因ではないかもしれません...
ご確認お願いいたします!
認識あっています。
今、以下のページに
https://women-be-ambitious.com/rakuten-super-sale-beautymall/
以下の内部リンクを設定したら
https://women-be-ambitious.com/rakuten-beautymall-month/
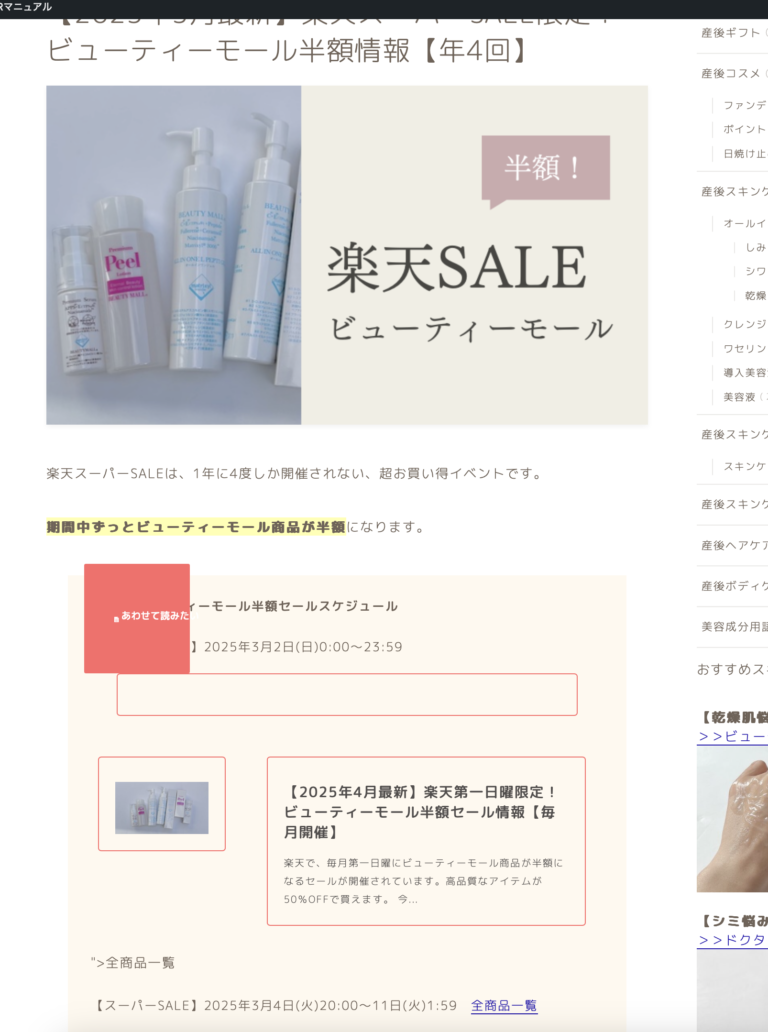
表示が崩れました。
※マネタイズページのためスクショとったあと削除しています。
ご確認お願いします。

2025/03/17 15:51「認識あっています」との事なので、やはり他に原因がありそうですね、、、
2025/03/19 18:08今回の内容は開発チームに共有済みですが、原因で特定できていないので調査を続ける形になると思います。
もし、症状が出る場合と出ない場合の差分がお分かりになりましたらご共有いただけますと幸いです...
直接的な解決にならず申し訳ありませんが、ご確認お願いいたします。
以下のマネタイズページに、
https://women-be-ambitious.com/rakuten-super-sale-beautymall/" target="_blank">https://women-be-ambitious.com/rakuten-super-sale-beautymall/
以下の内部リンクを貼る必要があるのですが、
https://women-be-ambitious.com/rakuten-beautymall-month/
ブログカードで貼っても
https://women-be-ambitious.com/rakuten-super-sale-beautymall/" target="_blank">https://women-be-ambitious.com/rakuten-super-sale-beautymall/
↑今公開しているようにブログカードが壊れてしまいます。
※2つブログカードを貼ると、1つは正常に表示され、2つ目が壊れる傾向にあるようです。
直リンクで貼り付けると、枠の色は以前相談した赤の表示ではあるものの壊れずに表示させることができました。
テキストに内部リンクを貼る形だと、どのようにしても表示が崩れてしまいます。
これは諦めてダッシュボードに直リンクを貼り付けるしか、内部リンクを設定する方法はないでしょうか。
よろしくお願いします。

2025/03/21 15:16ご共有ありがとうございます!
2025/03/22 10:21崩れが出ない方法をとっていただくのが良いと思います、、、
ブログカードは「ベーシック」ではなく「コンパクト」にしても変化は無さそうでしょうか?
お手数おかけしますが、ご確認よろしくお願いいたします。
コンパクトにしても変化はありませんでした。
2025/03/23 07:30購入した時は問題なかった認識です。
最近になって表示崩れが見られるようになりました。
併せて読みたいのカラーが赤なので、これを違う色に変更したいのですが、それは難しでしょうか。
テキストリンクができないことを特にどうにか解決したいので、引き続き調査のほどよろしくお願いします。
JINの時は子テーマを使っていましたが、JINRになってから子テーマを使わないで利用するようになったのですが、そこに問題はありますでしょうか。
また、JINRのサイトで以下の記述があったのですが、
>表示速度を最優先するならいずれは移行プラグインを「OFF」にできることに越したことはないです。
私はプラグインをオフにするとカラー設定が戻ってしまいます。
ですのでブログカードなどのテストもこのプラグインだけはオンのままで行っています。
※デザインプリセットの#2 Cuty Pinkを使用しています。
これは普通では起きないことなのでしょうか。
よろしくお願いします。
●あわせて読みたいのカラーについては、以下の追加CSSで対応できるかご確認いただけますか...?
2025/03/24 20:52.blog-card {
border: 1px solid #6e645a !important;
}
.blog-card-hl-box {
background-color: #6e645a !important;
}
●子テーマについては、大幅なカスタマイズを行わない場合は使わなくて大丈夫です!
● これは普通では起きないことなのでしょうか。
↓
ブログカードの崩れについては以前の不具合項目にありましたが、修正済みですね、、、
kiriさんのサイトでも症状が出る場合と出ない場合があるとのことで、複合的な固有環境ではないかと予想しています。
ご確認お願いいたします!