Question
コンバーションボタン等について質問と要望
- 賃 賃貸トラブルたすけ隊【公式】
-
いつもお世話になっております。JINRについて質問と要望があります。
質問
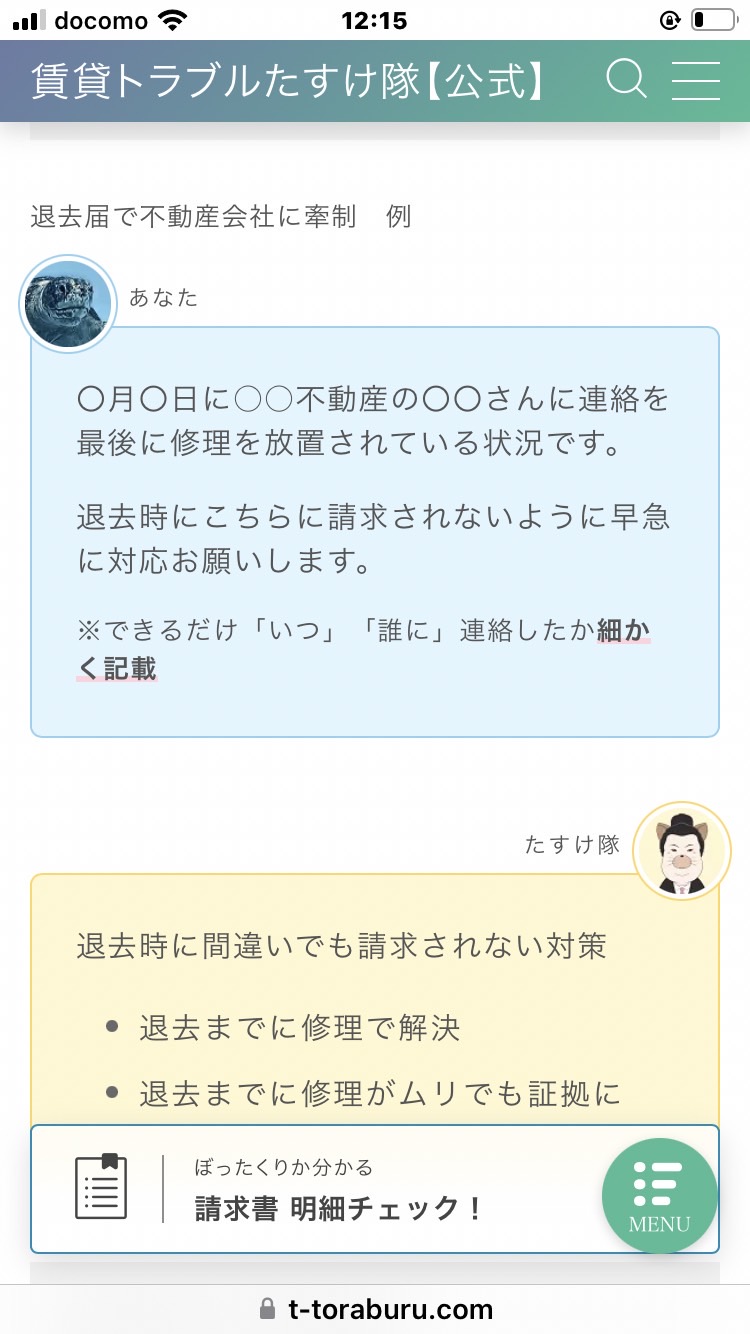
・カスタマイズ→スマホ専用機能→コンバーションボタン
RTOCと高さを合わせる数値を教えていただけますでしょうか?
・コンバーションボタンとRTOCが重なるので、RTOCに干渉しない調整は可能でしょうか?(コンバーションボタンにCSS設定などの項目がない)
・コンバーションボタンとRTOCが表示されるタイミングが違うのですが、一緒のタイミングor調整する方法はありますか?
・コンバーションボタンで選択したカテゴリ一覧ページにも表示されます。カテゴリページを標準で使用している場合に表示させない方法などありますか?
・コンバーションボタンの左側を押すとツイッター、真ん中を押すとインスタグラムに飛ぶことがあります。SNS表示の並びと同じ場所で飛ぶのは不具合でしょうか?
・カスタマイズ→SNS登録→フォローボタンで表示されるハンバーガーメニューなどのSNSボタンのfollow meのテキスト上・テキストとアイコンの間とアイコン下の余白を少し小さくすることは可能でしょうか?
要望
・コンバーションボタンを表示する特定のページのみ非表示にできないでしょうか?
理由|コンバーションボタンでリンクしたページにも表示されるため
例|記事作成→投稿→表示設定→コンバーションボタンを非表示
・コンバーションボタンの数がカテゴリ数に対して足りないので増やす・複数選択できるとありがたいです。
以上、よろしくお願いします。
- WP 6.2
- PHP 8.1
- JIN:R 1.0.9
- Conoha Wing
- GoogleChrome
- Windows10
-


こんにちは!
ご連絡が遅くなってしまい申し訳ありません。
"・カスタマイズ→スマホ専用機能→コンバーションボタン
RTOCと高さを合わせる数値を教えていただけますでしょうか?"
↓
こちらは要素の高さでしょうか??
⠀
⠀
"・コンバーションボタンとRTOCが重なるので、RTOCに干渉しない調整は可能でしょうか?(コンバーションボタンにCSS設定などの項目がない)"
↓
目次に戻るボタンを上に逃すのであれば、RTOC設定の上下調整を82前後にする形になると思います!(添付画像)
⠀
⠀
"・コンバーションボタンとRTOCが表示されるタイミングが違うのですが、一緒のタイミングor調整する方法はありますか?"
↓
こちらはJSファイルの調整が必要になりますので、運営側で共有して導入について検討させていただきます!
⠀
⠀
"・コンバーションボタンで選択したカテゴリ一覧ページにも表示されます。カテゴリページを標準で使用している場合に表示させない方法などありますか?"
↓
例えば、特定カテゴリー1で「cat-A」を選択している際に「cat-A」の記事一覧ページにはコンバージョンボタンを表示させたくない、という意味合いでお間違いないですか??
であれば、追加CSSで以下のようなコードを書くと対応できると思います。
(数字の1のところに該当するカテゴリーのID番号を入れてあげてください)
.category-1 #cvButton {
display: none;
}
⠀
⠀
"・コンバーションボタンの左側を押すとツイッター、真ん中を押すとインスタグラムに飛ぶことがあります。SNS表示の並びと同じ場所で飛ぶのは不具合でしょうか?"
↓
こちらは不具合報告にあがっておりますので、次回以降のアップデートで対応予定です。ご不便おかけして申し訳ありません。。。
https://jinr-forum.jp/news/ver109-defect/⠀
⠀
"・カスタマイズ→SNS登録→フォローボタンで表示されるハンバーガーメニューなどのSNSボタンのfollow meのテキスト上・テキストとアイコンの間とアイコン下の余白を少し小さくすることは可能でしょうか?"
↓
すみません、該当箇所が把握できないのでスクリーンショットに矢印などで場所を教えていただけますか??
こちらの認識の場所で合っていれば、以下の追加CSSで調整ができるかと思います。。
#hamburgerMenu.d--hamburger-follow-on .o--ham-follow-sns .c--ham-follow-sns-item {
padding-top: 18px;
padding-bottom: 15px;
}
⠀
⠀
"要望
・コンバーションボタンを表示する特定のページのみ非表示にできないでしょうか?
理由|コンバーションボタンでリンクしたページにも表示されるため
例|記事作成→投稿→表示設定→コンバーションボタンを非表示"
↓
上で回答させていただいた方法に近いのですが、取り急ぎ以下の追加CSSで非表示にできるか試していただけますか??
.postid-355 #cvButton {
display: none;
}
⠀
⠀
"・コンバーションボタンの数がカテゴリ数に対して足りないので増やす・複数選択できるとありがたいです。"
↓
こちらのご要望も運営側で共有させていただきますね!
ご確認よろしくお願いいたします!

2023/04/08 22:30ご回答ありがとうございます。
1コンバーションボタンの中心と同じ高さに調整をしたいと考えております。
2イメージはコンバーションボタンの幅をRTOCの幅文左側に縮めたいという意向です。
イメージ画像を添付します。
3ありがとうございます。アニメーションも違うので統一してもらえるとありがたいです。
4申し訳ございません、確認不足でした。了解です。
53つの余白とアイコンで画面の1/4を占めるので、少し高さ幅を調整したいです。
画像を次のメッセージで添付します。
6非表示に出来ました。ありがとうございます。非表示にはなりましたが、その場所をクリックするとSNSのリンク先に飛ぶ状態ですので報告です。
7ありがとうございます。

2023/04/09 12:095イメージ画像

2023/04/09 12:11画像ありがとうございます!
2023/04/11 10:16"1コンバーションボタンの中心と同じ高さに調整をしたいと考えております。
2イメージはコンバーションボタンの幅をRTOCの幅文左側に縮めたいという意向です。
イメージ画像を添付します。"
↓
こちらに関しましてはいくつかの箇所に対して細かい調整が必要になるのと、スマホの幅によっては重なったりといった症状が出そうなので、ご希望に添えず申し訳ありませんが、賃貸トラブルたすけ隊【公式】さんご自身でカスタマイズいただけますと幸いです。
⠀
⠀
"3ありがとうございます。アニメーションも違うので統一してもらえるとありがたいです。
6非表示に出来ました。ありがとうございます。非表示にはなりましたが、その場所をクリックするとSNSのリンク先に飛ぶ状態ですので報告です。"
↓
こちら2点に関しましては、運営チームの共有リストに載せたいと思います!
ご要望とご報告ありがとうございます!
⠀
⠀
"53つの余白とアイコンで画面の1/4を占めるので、少し高さ幅を調整したいです。
画像を次のメッセージで添付します。"
↓
前回お伝えしたコードを含めて、以下のコードで対応できそうですが、いかがでしょうか??
【Follow Me の上の余白】
#hamburgerMenu .d--menu-follow-sns .o--ham-follow-sns {
padding-top: 10px;
}
【アイコン群の上下の余白】
#hamburgerMenu.d--hamburger-follow-on .o--ham-follow-sns .c--ham-follow-sns-item {
padding-top: 1px;
padding-bottom: 1px;
}
ご確認よろしくお願いいたします!
お返事ありがとうございます。
いただいたコードをカスタマイズ→追加CSSに追加したところ添付画像のように、follow meの上(背景?)の変化が無い状態になっております。
あわせて、【Follow Me の上の余白】などを追加CSSに記載するとうまく反映できず、干渉せずに何のコードか分かるようにする方法もあればご教授いただきたいです。
ご確認よろしくお願いします。

2023/04/11 15:03ご確認ありがとうございます!
サイトを確認しましたが、【アイコン群の上下の余白】は反映されていましたね。。
(↓ それぞれ1pxのところを20とかに変えてみると変化が分かり易いと思います!)
#hamburgerMenu.d--hamburger-follow-on .o--ham-follow-sns .c--ham-follow-sns-item {
padding-top: 1px;
padding-bottom: 1px;
}
【Follow Me の上の余白】に関しても先に伝えてるコードで対応できそうですが、ここの空間についてはスマホ機種によってかなり変わる箇所になるので、追いすぎてもあまり意味がないかもしれないですね。。。
ちなみにこちらの環境下でiPhone13で確認すると添付画像のような空間になります。

2023/04/12 09:49伝え方が難しくてすいません。
2023/04/12 12:04追加CSSのコードを書く欄に
【Follow Me の上の余白】
【アイコン群の上下の余白】
↑
これを入れたいのですが、入力するとCSSがうまく読み込まれず、【Follow Me の上の余白】【アイコン群の上下の余白】の文字を削除すると上手く表示される状態です。
この【Follow Me の上の余白】をCSSに記載して非干渉にする方法があるのでしょうか?
あ、文字を入れたかったんですね。。
2023/04/14 15:01文字を入れる場合は以下のような形にする必要があります!
/* Follow Me の上の余白 */
/* アイコン群の上下の余白 */
ご確認よろしくお願いいたします!
ありがとうございます。【Follow Me の上の余白】については機種によって見え方が変わるということですので、そのまま使用していきたいと思います。
2023/04/14 15:12ご対応ありがとうございました。