Question
麻雀牌画ツールの利用について
- o oolong-cha
-
本日cocoonからJIN-Rに乗り換えました。マージャンのブログをはじめようと思いまして、記事を作成中です。
マージャンのパイをブログに記載する際、cocoonのときは以下のサイトから牌画のURLを貼り付けたらうまくいきました。
https://www.mj-king.net/sozai/paiga/index.html
JIN-Rのエディターの場合、麻雀牌が横に並ばず縦に並んでしまいます。
※ためしに、以下のページをご覧ください。
https://many-hobbies.com/isshokute_9mai/
なんとか横に整列して表示する方法はありませんでしょうか?
どうぞよろしくお願いいたします。 -


こんにちは!
JIN:R運営チームのtsu_です。
詳細のご共有ありがとうございます!
そうですね、、、imgタグにCSSを当てる必要があると思うのですが、1つ1つに設定するのは大変なので、以下のような方法も有りかなと思います↓
①グループブロックを設置して、追加CSSクラスを設定(添付画像1)
②その中にカスタムHTMLブロックを入れて、そこに牌画のURLを貼り付け
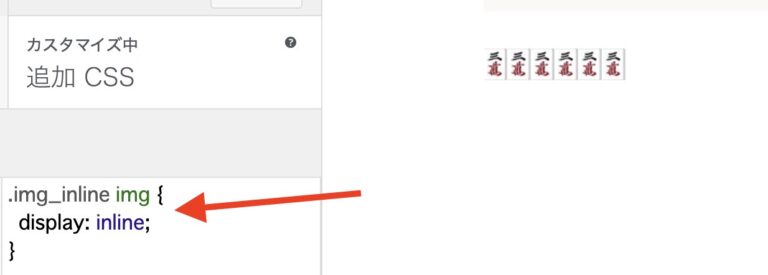
③管理画面「外観」>「カスタマイズ」>「追加CSS」に以下のコードを書き込む(添付画像2)
.img_inline img {
display: inline;
}
よろしくお願いいたします!

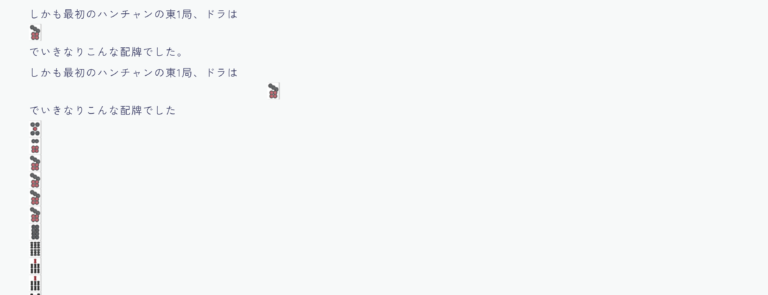
2024/02/26 17:51ご回答ありがとうございます。早速実行してみました。実行したところ、添付のように右に寄ったり左に寄ったりしてしまいます。もしかすると私のやり方が間違っているかもしれず申し訳ありません。いくつか質問させてください。
(A)①のグループブロックを設置して、追加CSSクラスを設定(img_line)はグループを作成するたびに必要ですよね?
(B)③の管理画面「外観」>「カスタマイズ」>「追加CSS」に以下のコードを書き込む(添付画像2)
.img_inline img {
display: inline;
}
は一度設定すれば、別の記事でも問題なく表示されると理解してよろしいでしょうか?
(C)グループ内で、文章と牌画を混ぜるにはどのような方法がありますでしょうか?
URLを記載いたします。https://many-hobbies.com/isshokute_9mai/
どうぞよろしくお願いいたします。

2024/02/27 13:21さらに続けてすみません。もう1つ質問がございます。これも私の操作ミスかもしれず申し訳ないのですが、
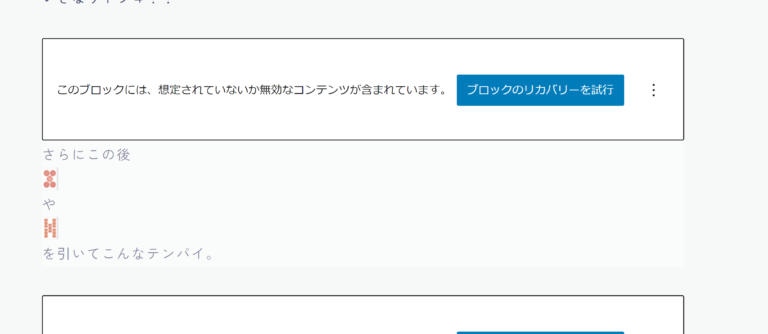
(D)いったん編集をセーブしてまた再開しようとすると、グループのブロックの上部に「このブロックには、想定されていないか無効なコンテンツが含まれています。」と表示されます。
引き続きどうぞよろしくお願いいたします。

2024/02/27 13:31ご確認ありがとうございます!
2024/02/28 11:21先に文章中ではなくて、横一列に並べる件ですが、改めてこちらから添付させていただいた画像と流れを確認しつつ、修正してみていただけますか?
コードを拝見する感じですと、添付する位置が違っているように見えるんですよね。。。
img_inline はグループブロックの「追加CSSクラス」に書いていただき、
もう1つのコードについては編集画面ではなくて、管理画面「外観」>「カスタマイズ」の「追加CSS」に貼り付けてみてください。
ブロックの件はリカバリーをクリックして変化があるかご確認お願いします。
上記の作業を済ませていただきましたら、再度ご連絡お願いいたします!
早速ご確認ありがとうございました。どうやら私は img_inline を「追加CSS」の「ブロック専用CSS」に貼り付けておりました。
そうではなくて、ブロックを作成したときにすぐに「高度な設定」の中にある「追加CSSクラス」に img_inlineを貼り付けないといけなかったということがわかりました。
また、仮に上記に気づいてカスタムHTMLを作成した後に「高度な設定」にimg_inlineを貼り付けようとしてもカスタムHTMLを作成した後では「高度な設定」という画面に行きつかないので、お手すきの際にHTML作成後でも高度な設定ができるような改定をご検討いただけますと幸いです。
「このブロックには、想定されていないか無効なコンテンツが含まれています。」に関しても上記正しい手順だと発生しませんでしたので、おかげさまで解消済みです。牌画及び牌画と文字の表示は想定通りになりました。どうもありがとうございます。
また質問させていただくことになり大変恐縮ですが、レイアウトについて相談させていただきたく、よろしくお願いいたします。
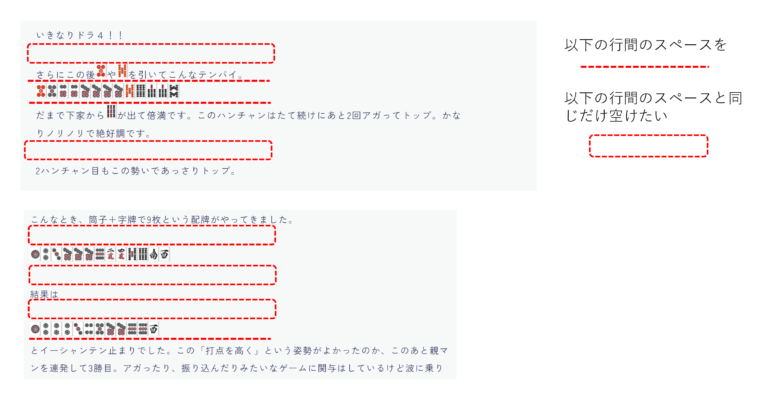
編集作業は同じ手順で「グループ化」や「段落」を使用しているつもりでおりますが、添付のように行間は一定しません。赤点線の行間を赤四角囲みと同じ行間にするにはどうしたらいいのか? という質問です。URLはこれまでと同じ https://many-hobbies.com/isshokute_9mai/ です。 解決方法をご教示いただきたくどうぞよろしくお願いいたします。

2024/02/28 13:14画像ありがとうございます!
2024/02/29 10:35"お手すきの際にHTML作成後でも高度な設定ができるような改定をご検討いただけますと幸いです。"
↓
こちらについてですが、おそらく「カスタムHTML」を選択した状態だと思いますので、添付画像を参考に「グループ」ブロックをクリックしてみていただけますか...??
レイアウトの方は、以下のコードに変更してみて確認をお願いしたいです!
.img_inline {
padding: 0;
margin-top: 3.3rem;
margin-bottom: 3.3rem;
}
.img_inline img {
display: inline;
vertical-align: text-bottom;
}
グループブロックを選択したら、高度な設定にたどりつけました。どうもありがとうございます。
2024/02/29 11:15また、レイアウトの方もいただいたコードにてうまくいきました。重ねて御礼申し上げます。