Question
画像に枠をつける方法について質問させてください。
- F FX-EA LABO
-
こんにちは、画像へ黒い枠をつける方法を教えていただきたいです。
以前JINを使っていたときは、カスタマイズの追加CSSに
img.w {
border:2px solid #c7c7c7c7;
}
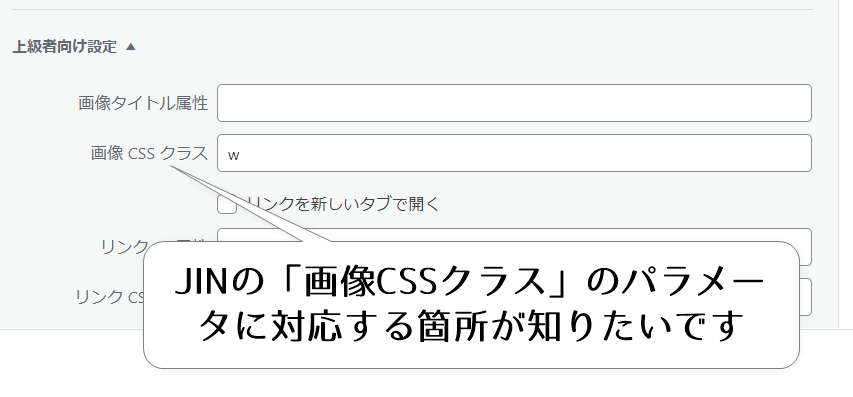
と入力し、画像詳細画面の「画像CSSクラス」に「w」と入力して黒い枠を付けていました。
JIN:Rでも同じようにしようとした所、追加CSSに上記のコードを入力したまでは良いのですが、JINの「画像CSS」に対応する箇所が見当たらず黒い枠がつけられておりません。
これはコードエディタからclassの指定をするしかないでしょうか?
よろしくお願いします。
- WP 6.4.2
- PHP 8.1
- JIN:R 1.2.5
- Xserver
- GoogleChrome
- Windows11
-



こんにちは!
JIN:R運営チームのtsu_です。
詳細ありがとうございます!
画像ブロックにCSS用のクラス名を付けたいという内容で合っていますか...??
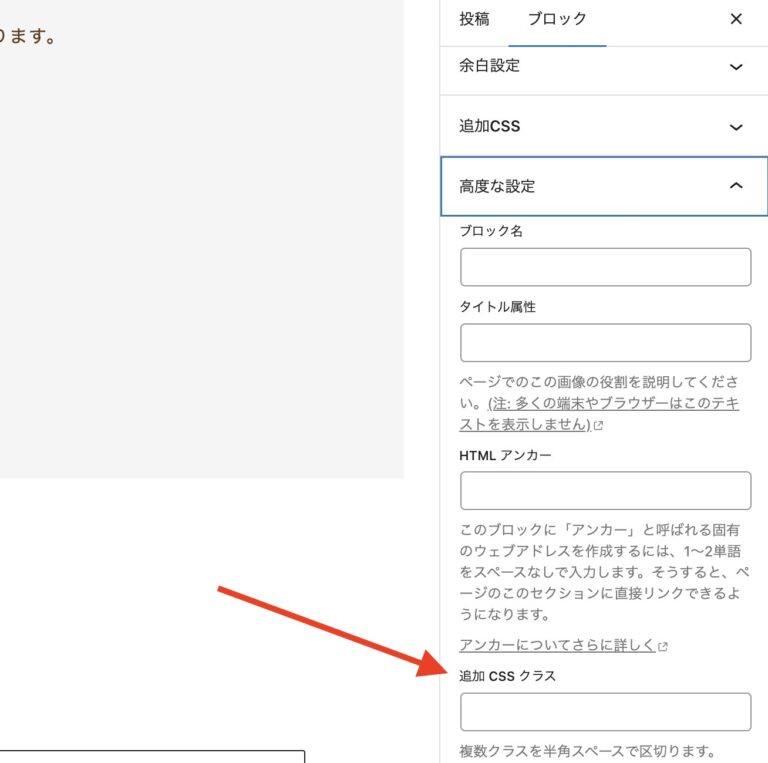
であれば、↓添付画像のように画像ブロックを選択した後に、左側のメニューから設定できるはずです!
ご確認よろしくお願いいたします!

2024/01/17 15:21ご連絡ありがとうございます。教えていただいた方法は試したのですが、
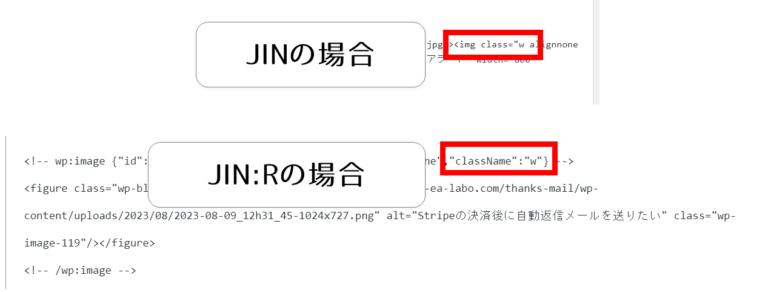
JINとJIN:Rでは異なるclassの記載になってしまいCSSが反応しないです。
方法にこだわりはありませんので、
他に画像に黒枠を付ける方法はございますでしょうか?
よろしくお願いします。

2024/01/17 18:05画像ありがとうございます!
2024/01/18 11:10添付いただいた赤枠の部分は特に問題ないように見えますね。。
むしろ「JIN:Rの場合」の吹き出しで隠れている部分に、実際の出力のコードがありそうなので、加工していない画像をご共有いただけますか...??
(ちなみに、こちらの環境下ですと、アルファベット1文字でもクラス名は問題なく追加できるんですよね。。。)
お手数おかけしますが、よろしくお願いいたします!
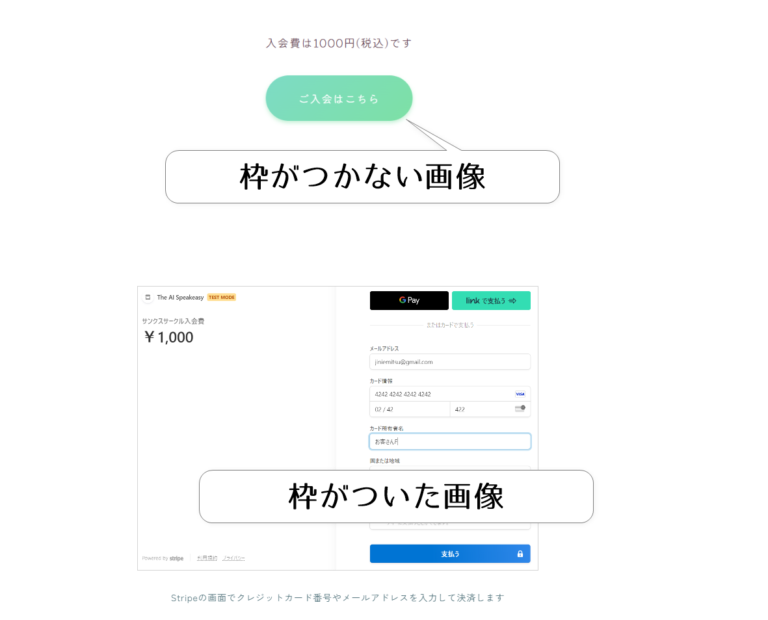
すみません、吹き出し邪魔でしたね。
こちら添付しましたのでよろしくお願いします。

2024/01/18 17:44画像ありがとうございます!
2024/01/18 19:28あ、別のところの問題でしたね。。。
追加CSSのコードを以下のものに変更してみていただけますか...??
figure.w {
border:2px solid #c7c7c7c7;
}
どうもありがとうございます。
いただいたコードを試してみましたら、
align属性の指定がない画像には無事に黒枠がつきましたが、
align属性の指定があるものには黒枠がつかないようで、こちらは解決方法ございますでしょうか?

2024/01/20 04:16詳細の画像ありがとうございます!
2024/01/20 12:38シンプルに以下のコードの方が良いかもしれませんね。。
(こちらで検証した感じですと問題なさそうでした)
.w {
border:2px solid #c7c7c7c7;
}
ご確認お願いいたします!