Question
個別ページにカテゴリを表示させたい
- T Tatsuya
-
現在、個別記事ページの下部に『Recommend』を表示させていますが、その更に下にカテゴリのブロックを表示させたいのですが、色々試したものの方法が分からず相談させてください。
問題となるページ : https://morou2.com/2023/05/09/stem_80/
以前、slackを見ている時に質問をされていたJIN:Rのユーザーさんで、私のやりたいことを実装されている方がおりましたので参考としてURLを貼っておきます。
https://sachisan.com/2022/01/23/gym-woman-alone/
この方も個別記事ページにRecommendを表示させていますが、その下にカテゴリも表示させています。このやり方がどうしても分からず、質問させていただきました。宜しくお願いします。
- WP 6.2
- PHP 7.4
- JIN:R 1.1.1
- wpX Speed
- GoogleChrome
- Windows11

こんにちは!
2023/05/19 21:34JIN:R運営チームのtsu_です。
参考のURLありがとうございます!
こちらのユーザーさんはフッターウィジェットで作っていますね!
管理画面「外観」>「ウィジェット」ページの「フッター」の部分です。
(この方法ですと、個別記事だけでなくトップページでも表示されます)
記事内で再現したい場合は、「関連記事下ウィジェット」あたりを使えば再現できるはずです!
ご参考になりましたら幸いです!
ありがとうございました。
早速、いただいたアドバイスをもとに関連記事下に作成してみましたが『カテゴリー用のウィジェットがあるのではない』ということが理解出来ました。
(てっきり、そのような便利なものがあると思っていました…)
私なりに試行錯誤した結果、ウィジェットとして『背景+デザイン見出し+段落』を活用して作成したところ、添付サンプル画像のように近いデザインになりました。しかしPC画面の場合はどうしても縦に並んでしまいます。
先ほどのユーザーさんのように、PC画面でも横に並べる方法はどんなものがありますでしょうか?

2023/05/20 19:34"早速、いただいたアドバイスをもとに関連記事下に作成してみましたが『カテゴリー用のウィジェットがあるのではない』ということが理解出来ました。
(てっきり、そのような便利なものがあると思っていました…)"
↓
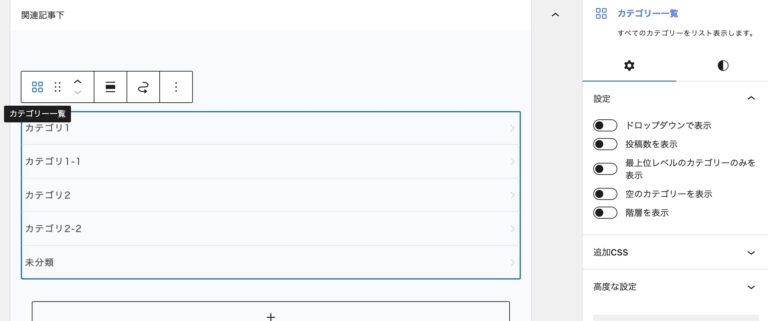
単純にカテゴリを並べたい場合は「カテゴリ一覧」ブロックを使えば並べることができます!(添付画像)
⠀
⠀
"しかしPC画面の場合はどうしても縦に並んでしまいます。
先ほどのユーザーさんのように、PC画面でも横に並べる方法はどんなものがありますでしょうか?"
↓
こちらはカラムブロックを使っていると思います!

2023/05/22 09:37ありがとうございました。
カラムブロックがどんなものか分かっていませんでした。実際に利用してみましたが、かなり近いデザインになりました(添付画像参照)。ありがとうございました。
※実際のページはこちらです。テスト段階ですが、あえて表示させています。
https://morou2.com/2023/05/09/stem_80/
しかしここから色々試行錯誤しましたが、まだ分からない点が出てきました。大変申し訳ないのですが、お分かりになりましたら教えていただけますでしょうか。
1:各カラムは、ブロックの『背景』+『デザイン見出し』+『段落』で構成しています。背景のカラーが変更できないのですが、変更する方法はありますでしょうか?下記の固定ページ(TOPページです)も同様に『背景』+『デザイン見出し』+『段落』で構成していますが、背景部分をクリックすると設定メニューが出てくるのですが…。
(ttps://morou2.com/)
2:各カテゴリは段落ブロックを配置して文章を入力していますが、上記のリンク先(ttps://morou2.com/)を見ていただければ分かるようにカテゴリへのリンクが無い状態です。
何故かと言いますと、単純に外部リンクを設定すると外部リンクがあることを示す下線が表示されてしまうためです。それだとやはり見栄えが悪いので下線は表示させたくないのですが、
・リンクを貼っても下線を表示させない
・そもそも段落+外部リンクではなく他のウィジェットやブロックを使う
等の方法はありますでしょうか?
ちなみにカテゴリブロックも配置してみましたが、全カテゴリが表示されてしまい、任意のカテゴリのみを表示させることが出来無さそうでした。

2023/05/23 22:55カラムブロック、参考になったみたいで良かったです!
2023/05/25 11:27"1:各カラムは、ブロックの『背景』+『デザイン見出し』+『段落』で構成しています。背景のカラーが変更できないのですが、変更する方法はありますでしょうか?下記の固定ページ(TOPページです)も同様に『背景』+『デザイン見出し』+『段落』で構成していますが、背景部分をクリックすると設定メニューが出てくるのですが…。"
↓
こちらについてですが、どの部分でしょうか?
フッターのカラムはグレー系の背景で、トップページは濃いベージュ系の背景色がついている部分の話で合っていますか...??
⠀
⠀
"何故かと言いますと、単純に外部リンクを設定すると外部リンクがあることを示す下線が表示されてしまうためです。それだとやはり見栄えが悪いので下線は表示させたくないのですが、
・リンクを貼っても下線を表示させない
・そもそも段落+外部リンクではなく他のウィジェットやブロックを使う
等の方法はありますでしょうか?"
↓
デザインの好みもあるかもしれませんが、デザイン見本帳のものを使うと下線は表示されなくなっています!
https://jinr-theme.com/?tag=navigation
あとは、追加CSSとかで調整する形になりそうですね。
#jinr-relatedpost-bottom-widget-area .wp-block-column .jinr-list li a {
text-decoration: none;
}
※追加CSSでやる場合は、追加CSSの一番上に書いた方が良いかもしれません。。
こちらで検証した感じだと一番下に追記しても反映されませんでした。
⠀
⠀
参考になりましたら幸いです!
ありがとうございました。
"フッターのカラムはグレー系の背景で、トップページは濃いベージュ系の背景色がついている部分の話で合っていますか...??"
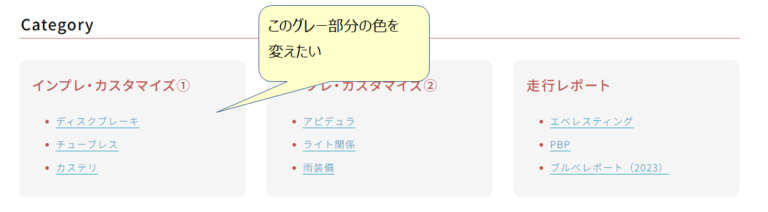
⇒はい、その部分で合っています。念のため画像も添付しておきます。ここが変更出来れば良いのですが。HTMLからbackgroundのカラーコードを直接編集しても上手く反映されませんでした。
デザイン見本帳もありがとうございました!活用できておりませんでした…。そのまま貼ると微妙に調整が必要なので、少し試行錯誤してみます。

2023/05/26 08:43"⇒はい、その部分で合っています。念のため画像も添付しておきます。ここが変更出来れば良いのですが。HTMLからbackgroundのカラーコードを直接編集しても上手く反映されませんでした。"
↓
右側のメニューから色を編集できると思うのですが、出来なそうですか...??
(添付画像参照)

2023/05/27 11:07tsu_さん
メニューの存在を忘れていました…!出来ました。
長々と、本当にありがとうございました。

2023/05/27 21:10