Question
プレビュー表示がレスポンシブにならない
- t tzu shih poo
-
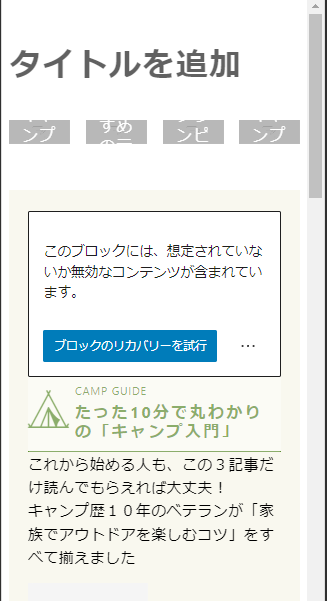
「固定ページの編集画面」で、レスポンシブ表示が機能していません。
モバイル表示にした場合に大幅にレイアウトが崩れてしまいますが、
これはそういう仕様なのでしょうか?
※実際のページや、別タブでプレビューした場合はレスポンシブになります。
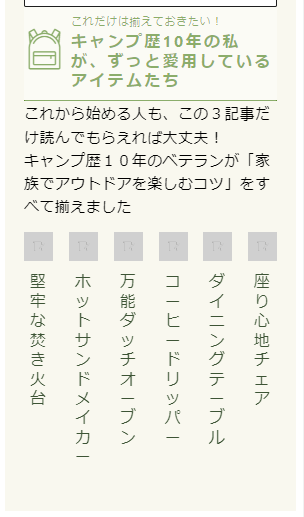
張り付けた画像の右側の部分を例に出すと、
実際の画面では以下のCSSが効いていますが、
-----------------------------------------------------------------
.d--richmenu-column-2-sp .o--richmenu-item {
width: calc((100% - 9px ) / 2);
}
-----------------------------------------------------------------
編集画面でこのようなCSSになっており、CSSが切り替わっていません。
------------------------------------------------------------------
.b--jinr-richmenu.d--richmenu-column4 .block-editor-inner-blocks .block-editor-block-list__layout .block-editor-block-list__block {
width: calc((100% - 18px * 3) / 4);
}
------------------------------------------------------------------
- WP 6.1系
- PHP 8.1
- JIN:R 1.0.6
- Conoha Wing
- GoogleChrome
- Windows11
-



こんにちは!
2023/02/26 20:47JIN:R運営チームのtsu_です。
そうですね、、、このプレビューは WordPress 本体の機能なのですが、少し前のバージョンから搭載されたものになります。
実際のスマホの表示とはかなり違う事が多いので、スマホの表示を確認したい場合は、Chrome などのデベロッパーツールをお使いいただくのがお勧めです。
https://pc-karuma.net/how-to-view-mobile-version-of-a-website/
お手数おかけしますが、ご確認よろしくお願いいたします!