Question
プレビューとダウンロードしたデザインが違った状態なのですが直し方がわかりません。
- パ パパ
-
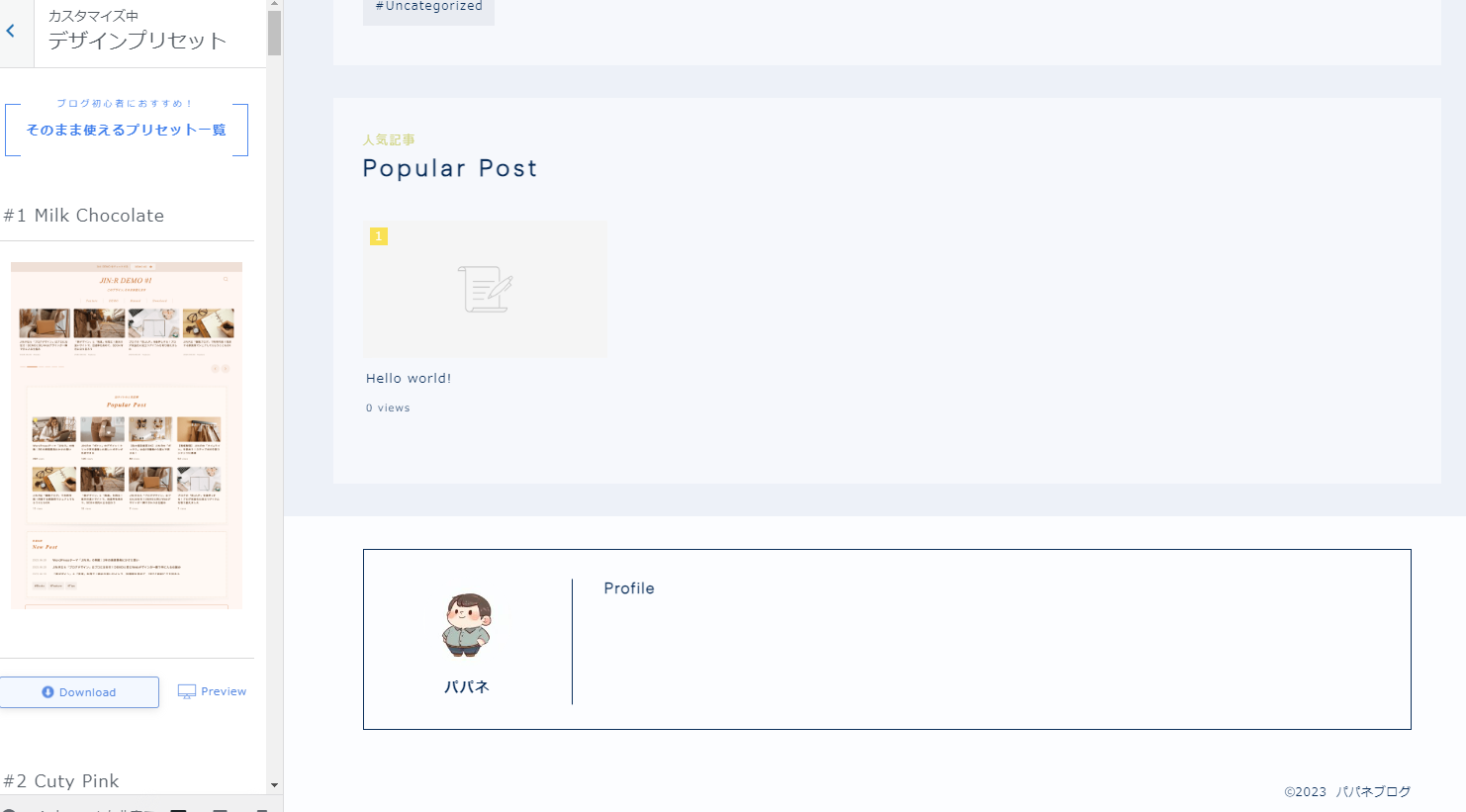
超初心者なのでマニュアルを見ても悪戦苦闘なのですがデザインにある下部のボタン回りが消えてしまいダウンロードしても戻らず質問させてもらいました。
どこの設定がおかしいのでしょうか?- Conoha Wing
- GoogleChrome
- Windows11
-
超初心者なのでマニュアルを見ても悪戦苦闘なのですがデザインにある下部のボタン回りが消えてしまいダウンロードしても戻らず質問させてもらいました。
どこの設定がおかしいのでしょうか?


こんにちは!
JIN:R運営チームのtsu_です。
詳細の共有ありがとうございます!
ちょっと検証に時間がかかりそうなので、ボタン部分の作り方をお伝えさせていただきますね...!
(ボタン部分を使う予定がなかったら↓の作業はしなくても大丈夫です)
①News 部分あたりにカーソルを合わせて「親ブロックを選択」クリック
(画像1枚目)
②少し下に進んでいただいて Popular Post 部分の右下にある+ボタンをクリック
(画像2枚目)
③「背景」ブロックをクリックして、右サイドバーを表示
(画像3枚目)
④背景色で white-transparent を選択
(画像4枚目)
⑤背景ブロックの中にある+ボタンをクリックして「デザイン見出し」ブロックを選択。その後、右サイドバーを表示
(画像5枚目)
⑥中央寄せにしつつ、任意のテキストを入力
(画像6枚目)
⑦その下に「ボタン」ブロックを作る
ボタンブロックの使い方は↓のマニュアルを参考にしてください!
https://jinr.jp/manual/button/
https://jinr.jp/manual/button-design/
長々とスミマセン。。。
お手数おかけしますが、ご確認お願いいたします!

2023/09/21 19:07画像の通りにして似たデザインの感じにはなりました。リンクとかわからないので完全ではないですがありがとうございました。
2023/09/23 23:23