Question
ブログのタイトルロゴとグローバルメニューが干渉する
- 土 土鍋ごはん
-
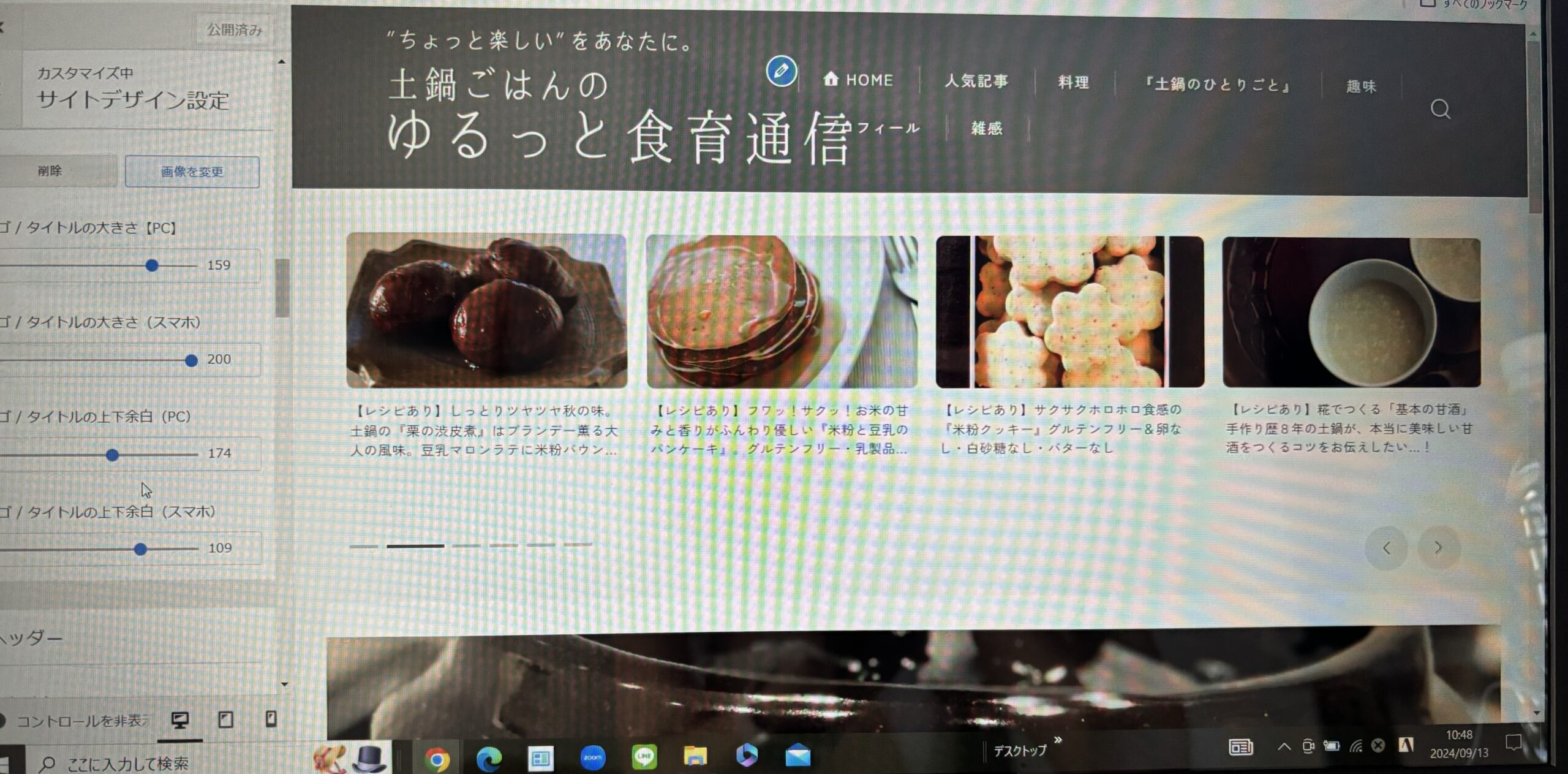
ブログのタイトルロゴとグローバルメニューが干渉してしまいます。
ロゴを小さくしてもグローバルメニューが左側に寄ってきてしまいます。
グローバルメニューのフォントサイズを小さくしてもダメです。
問題が起きるのはPC表示です。
ユーザーの使いやすさの観点から
・ロゴを小さくしたくない
・フォントサイズも小さくしたくない
と考えています。
①もう少しロゴ自体が左側に寄るか、グローバルメニューが右側に寄ればよいのですが調整は可能ですか?
②グローバルメニューの右隣の検索メニューは消せますか?
タイトルロゴのサイズを変えて写真を添付します。
どちらもメニューが干渉しています。
よろしくお願いします。 -



こんにちは!
2024/09/16 21:32URLありがとうございます!
①余白は以下の追加CSSコードで対応できるかもしれませんが、全体の統一感は崩れますね...
#commonHeaderInner {
padding-right: 12px;
padding-left: 12px;
}
余白調整に関しましては、1箇所を変更すると、それに伴い細かい調整が必要になってくる事が多いので、最終的な調整は土鍋ごはんさんご自身でお願いできますと幸いです...!
②管理画面「外観」>「カスタマイズ」>「ヘッダー」>「表示設定」>「検索ボックスを表示」をオフにしてみてください...!
(念の為ですが、実際の画面でどう見えるかはユーザーさんの使っているデバイスの影響を受けるので、完全にコントロールするのは難しいです)
お手数おかけいたしますが、ご確認よろしくお願いいたします!