Question
フロントページでの横スクロールバー表示について
- h hotaru
-
はじめまして。現在ブログサイトを運営しているのですが、スクロールバーの表示についてご相談があり投稿させていただきました。
以前からフロントページでのみ、ブウラザ幅に関わらず横スクロールバーが常に表示されております。
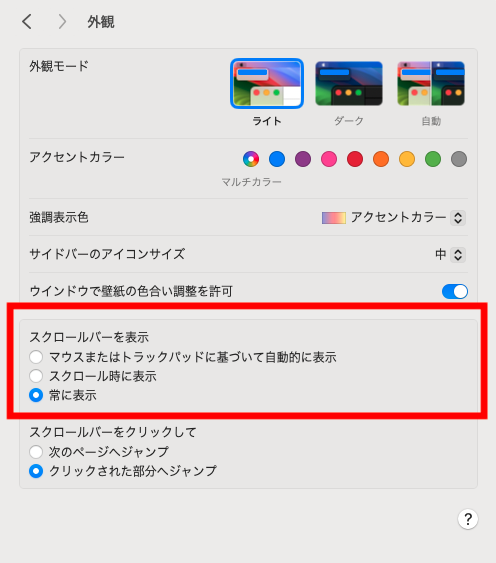
フォーラム内やSNSで同様の投稿がないようでしたので、自分の環境に原因があると思い調べたところ、Macのスクロールバーの表示設定が影響しているようでした。
設定は添付画像の箇所で、私は「常に表示」として使用しております。(制作にあたり、Windows環境に近付けておくのが目的です)
この設定を2つ目の「スクロール時に表示」にした場合のみ、問題の横スクロールバーの表示が消えました。
確認したところ、全幅のセクションが横にはみ出ているようです。
臨時的でもよいので、表示を修正できる方法などはありますでしょうか。
限られた環境でのお話で大変恐縮ですが、ご確認いただけますと幸いです。よろしくお願いいたします。
※「動作環境」で該当項目がなかったものについて、以下に記載いたします。
・PHPのバージョン 8.2.9
・JIN:Rのバージョン 1.3.2- WP 6.5.3
- Xserver
- GoogleChrome
- macOS 14 Ssonoma
-



こんにちは!
2024/06/03 21:49JIN:R開発チームのRyotaです。
お問い合わせの件なのですが、ちょっと再現ができないのでスクロールバーが出てしまうサイトのURLを共有していただくことは可能でしょうか?
公開したくない場合はトピックを編集していただき、ご相談内容入力からURLを入力し「サイトURLを非公開にする」にチェックを入れていただくと、管理者しか見えないようになるのでご検討いただけますと幸いです。
お手数おかけ致しますが、よろしくお願いいたします。
お忙しいところ、ご返信いただきましてありがとうございます!
2024/06/05 22:29ご教示いただいた非公開の方法にてURLを記載させていただきました。
サイト内の水色の背景部分(2箇所)が全幅のセクションです。
調べたところ、検証ツールではこの現象は起きないようで、通常の閲覧時のみ発生するもののようです。
ご確認のほどよろしくお願いいたします。
詳細ありがとうございます!
2024/06/06 14:30こちらでも同じ問題を確認できました。。
これはフルワイドブロックと常に表示されるスクロールバーが原因で、スクロールバーの分だけ横にはみ出してしまうのが原因だと思います。
テーマとして修正する案件なのですが、取り急ぎ下記コードを追加CSSに追加していただくことで対応できるかと思います。
#mainContent {
overflow: clip;
}
一応全ページ確認はしているつもりですが、追加後に何か不具合などがあれば遠慮なくご連絡いただけると嬉しいです!
お手数おかけ致しますが、何卒よろしくお願いいたします。
コードのご教示ありがとうございました!
早速試してみたところ、ブラウザ幅がある程度大きいときはスクロールバーが表示されなくなったのですが、幅1180pxあたりで再び横スクロールが可能になってしまいました。
自分でも他の修正方法を検討いたしまして、下記のCSSを追加したところ希望している表示になりましたのでご報告させていただきます。
①最初に追加したコード
html {
overflow-x: hidden;
}
→スクロールバーは完全に消えたものの、幅1150pxあたりで上部「カテゴリー一覧」に見切れが発生
②次に追加したコード
.b--jinr-fullwidth .d--fullwidth-max {
width: auto;
}
→1で発生した見切れも解消
おそらくテーマ内の他の部分には影響がないようでしたので、修正が入るまでの間は上記コードにて対応させていただきたいと思います。
また、本件のチェック中に、カテゴリー一覧にてWarningが表示されていることを確認いたしました。(該当記事がない場合のみ表示されるようです)
念のためこちらもご報告させていただきます。
表題の件については希望通りの修正ができましたので、投稿を解決済みとさせていただきます。
解決のヒントをいただきありがとうございました!

2024/06/07 23:30