Question
ハンバーガーメニューの一番下が切れてiPhoneで表示されない件
- S S K
-
いつもJINRを使わせていただきありがとうございます。
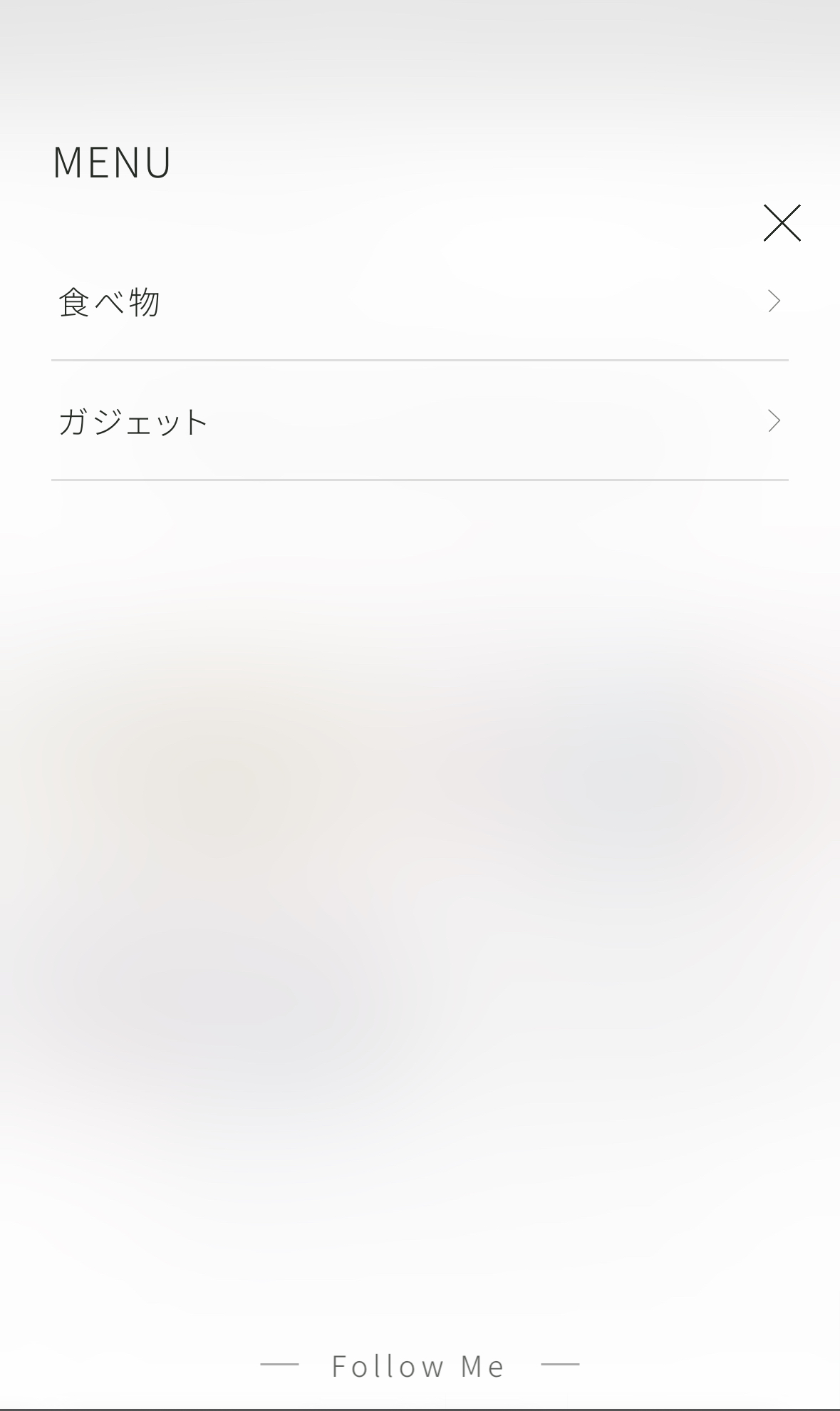
ハンバーガーメニューの一番下(Follow Meの下)が切れてiPhoneで表示されないのですが、対応策を教えていただきたいです。
よろしくお願いします。
選択肢になかったもののそれぞれのバージョンを記載します。
WordPress: 6.7.1
PHP: 8.3
JIN:R バージョン: 1.3.7
macOS:sequoia 15.2- Conoha Wing
- Safari
- その他(トピック内容に記載してください。)
-


こんにちは!
2024/11/25 20:58画像とURLありがとうございます!
こちらの環境下からSKさんのサイトを拝見した感じですと、問題なく表示できていますね、、
スマホでもブラウザはSafariをお使いですか??
ご返信ありがとうございます。
2024/11/26 15:33そうですか。
私のiPhone兼ねてのブラウザはSafariです。
最初は問題なく一番下まで見れていたのですが、ハンバーガーメニューに固定メニューを追加してからはだんだん下に埋もれていくようにiPhoneだけで表示されなくなっています。
今確認したところ、iPadでも若干下の方が切れています。
問題なく表示されているのはデスクトップ表示だけになりました。
そこで、差し支えなければ、ーFollow Meー以下の項目をもう少し上まで持ってくる方法を教えていただきたいです。
よろしくお願いします。
ご確認ありがとうございます!
2024/11/27 17:29問題が他にあるような気がしますが、ひとまず以下の追加CSSを書いてみていただけますか??
#hamburgerMenu .d--menu-follow-sns .o--ham-follow-sns{
padding-bottom: 40px;
}
ご返信ありがとうございます!
2024/11/27 18:16追加CSSを書いてみたら、iPhoneでしっかり下まで見られるようになっていました。
ありがとうございました。