Question
トップページ「記事リスト」のアイキャッチ表示について
- a aoringo
-
お世話になっております。
私のブログではアイキャッチ画像を縦長(メディアサイズW600×H900)で設定しています。トップページは、記事リストでカテゴリー別などで記事を表示していますが、JINR移行後にアップした記事のアイキャッチがこれまでとは違い、横長サイズに表示されてしまいます。
補足1)メディアサイズでサムネイルは上記縦長サイズにしています。
補足2)スマホではちゃんと表示されて問題なしでした。
補足3)Macbookpro(ブラウザChrome)でも問題なしでした。
Windows10のChrome環境のみの症状かもしれませんが…
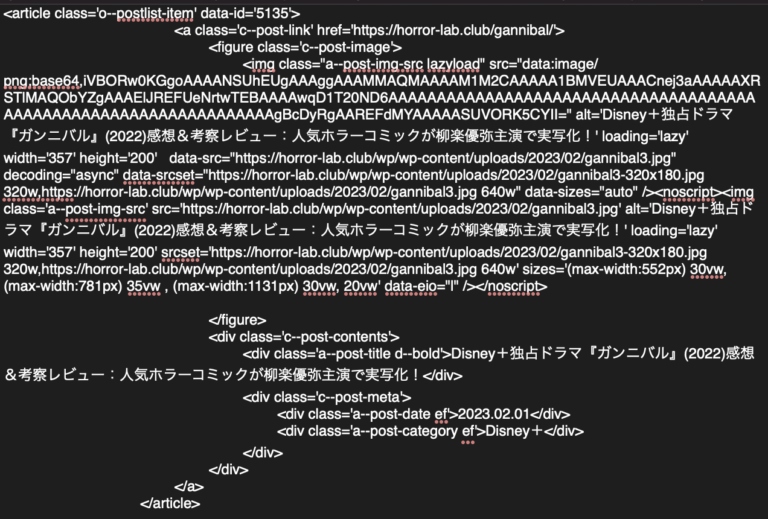
CSSによると、アイキャッチ画像の部分に
width='357' height='200’とありましたが、JINR以前の記事(縦長にアイキャッチが表示されているもの)に関してもその記述は同様だったので、原因がイマイチ分かりませんでした。ご教示いただければ助かります!
よろしくお願い致します。- WP 6.1系
- PHP 7.4
- JIN:R 1.0.4
- ロリポップ
- GoogleChrome
- Windows10
-


こんにちは!
2023/01/27 23:05うーん、、僕の環境で色々みてみたんですが正しく表示されていますね。
ブラウザキャッシュなど削除してもダメでしょうか?
回答が遅くなって恐縮です。
2023/02/09 22:26あれから試してみましたがやはり表示がだめなブラウザはそのままで、他にMac(iMacとMac book pro)から閲覧したところ、横長に切れちゃうと思えば、次の表示では縦長になってたり、また戻ってたり…不安定って感じです。
よくわかりませんが、とりあえずこのまま様子を見ようと思います…
すみません、解決してないのでとりあえず「解決ボタン」は保留にしておきたいです。ソースのWidth='357' height='200'がどうしても気になり…

2023/02/09 22:27