Question
スマホのトップページのみ、ロゴ画像の大きさが変更できない
- e emiri t.
-
お世話になっております。
タイトル通りなのですが、
スマホのトップページのみ、ロゴ画像の大きさを変更することができません。
他のページはカスタマイズで変更できました。
*DEMO No,4を使用しています
*「トップページではヘッダーを非表示」にチェックを入れた状態でお使いくださいと注意書きがあったので、ヘッダーは非表示にしています。
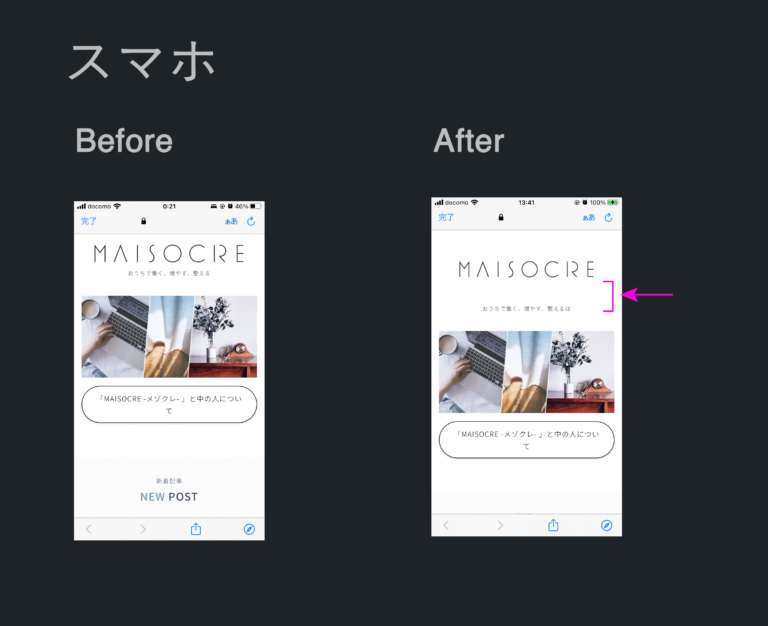
現在、画像左のように、ロゴが大きすぎてバランスがあまり良くないので、
できれば画像右のように小さくできたらいいなと思っています。
もしかしたら、下の方の質問と重複してるかもしれませんが...アドバイスいただけたら幸いです。
どうぞよろしくお願いいたします。
Mac OS : Ventura 13.0.1- WP 6.1系
- PHP 7.4
- JIN:R 1.0.3
- Xserver
- GoogleChrome
- その他(トピック内容に記載してください。)
-


こんにちは!
JIN:R制作チームのRyotaです!
サイトの方を拝見したのですが、このロゴの設定はカスタマイザーではなくブロックで追加されている感じですね!
この場合ちょっと複雑な処理が必要かもです!
結論から言うとPCで表示する用のブロックとスマホだけで表示するブロックを2つ作る必要があります。
順番に解説しますね!
(画像も添付しているので参考にしながらみてください)
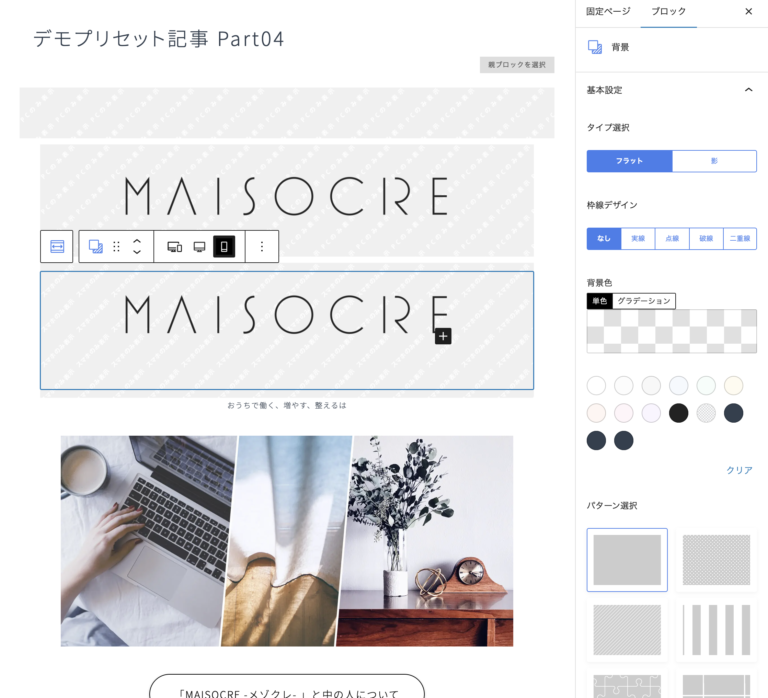
①背景ブロックを追加してその中に画像(ロゴ)を追加する
背景ブロックを呼び出してその中で表示させたいロゴを追加します。
②追加した背景ブロックを選択し「ツールバー」から「PCのみで表示」を選択する
画像の一枚目を見るとなんとなくわかるかと思います!
背景ブロックを選択しているとブロックの左上あたりにPCやスマホのアイコンが並んでいるかと思います。
これは左から「PC・スマホで表示」「PCのみで表示」「スマホのみで表示」に対応していてデバイスによって表示を切り替えることができる機能になっています。
背景ブロックをわざわざ追加したのは、このデバイスの切り替え機能を使いたいがためです。
③スマホで表示する画像を②と同じように追加し「スマホのみ表示」を選択する
②と同じ要領で今度はスマホで表示させたいロゴを追加します。違う点としては今度はこれはスマホだけで表示させたいので、ツールバーから「スマホのみ表示」を選択してください。
④スマホの画像サイズを変更する
今度はそのスマホの画像サイズを適切なサイズに設定しましょう!
調整したい画像を選択しているとブロック設定が出てくるのでそこで画像のサイズを好きなサイズで調整してみてください。
以上でスマホのみ画像サイズを変更できるようになるかと思います!
サイズがうまく調整できなかったりやり方がよく分からなければ遠慮なく言ってくださいね!
よろしくお願いします!

2023/01/16 15:37丁寧なご回答ありがとうございます。
解説を参考に設定してみました(資料あり)。
スマホのロゴ画像サイズは、調整できるようになったのですが、
タイトルとサブタイトルの間に大きな余白が出来てしまいました…
(PC、タブレット、スマートフォン全て)
余白は、デバイス切り替え機能を使う前の状態が理想なのですが、どうしたら良いでしょうか?
アドバイスいただけたら嬉しいです。よろしくお願いいたします。

2023/01/17 14:48画像

2023/01/17 14:49ご連絡ありがとうございます!!
>スマホのロゴ画像サイズは、調整できるようになったのですが、タイトルとサブタイトルの間に大きな余白が出来てしまいました…(PC、タブレット、スマートフォン全て)
これは背景ブロックの「余白設定」を調整することで対応することができます。
背景ブロックを選択している状態でブロック設定をスクロールすると「余白設定」が出てくるので、ここの下部の設定を「極小」にして確認してみてください!
emiriさんの思い通りの間隔になるかちょっと読めないところがあるのですが、一度試していただけると嬉しいです。
お手数お掛け致しますが、宜しくお願いします!

2023/01/17 16:43すぐのご返信ありがとうございます
2023/01/17 18:16「余白設定」で整えることができました。
CSSを追加せず、簡単に調整できて感動です…!
わかりやすく教えていただき、ありがとうございました。