Question
サイドバーの位置を右から左に変更したいです
- m mariko
-
お世話になっております
昨日購入させていただき、サイトを作り始めました。
サイドバーを、昔からあるような、左側の位置に設定したいのですが、
右から変更する方法がわかりません。
検索しても見つけられませんでした。
どうしたら左側にサイドバーを設置できますでしょうか。
ワードプレスの編集画面のように、左側に欲しい、というイメージです。
どうぞよろしくお願いいたします。- JIN:R 1.3.1
- ロリポップ
- GoogleChrome
- Windows11

こんにちは!
JIN:R運営チームのtsu_です。
ご購入いただき、ありがとうございます!
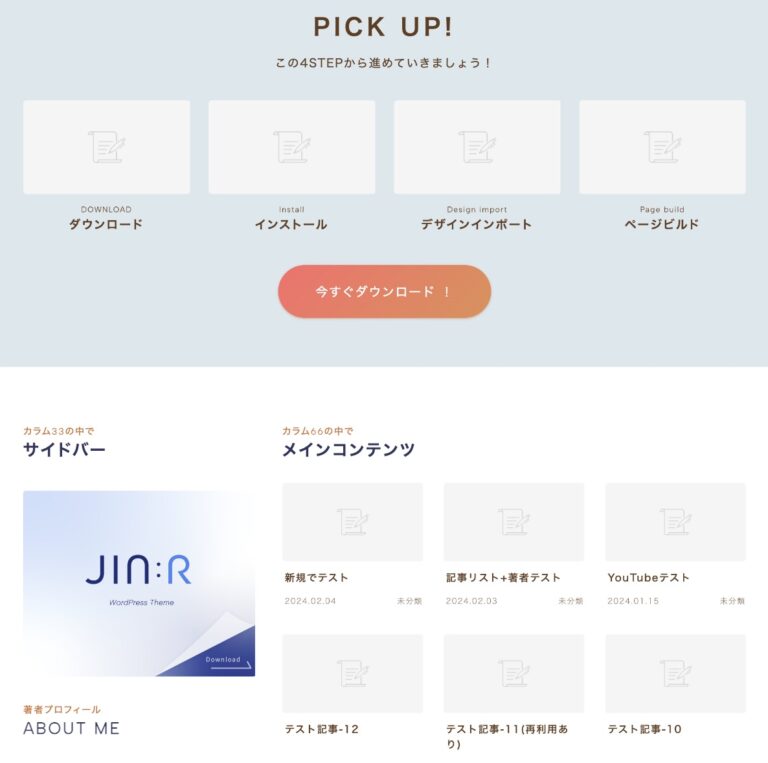
トップページであれば↓の添付画像のように、カラムを使って左側にサイドバーを設置することができます!
こういったイメージでしょうか...??
ご確認よろしくお願いいたします!

2024/02/04 14:02ご回答ありがとうございます!
2024/02/05 08:03はい、そういう感じです、どうやって設定したらよいでしょうか。
よろしくお願いいたします。
あと、「トップページであれば」、とのことでしたが、トップページ以外はダメなのでしょうか?
(左のサイドバーからクリックしたページを、トップページと同じ形式のままで左にサイドバーがある形のまま右側で見てほしい、と思っています)
(治療院のページを作っていまして、症状別の解説ページを見てもらうときに、右のページだけ内容が変わるようにしたい、というイメージです)
サイト全体を同じ形で、左にサイドバーがある状態で使いたいです。
もしそのような設定があれば教えてください。
ご確認ありがとうございます!
2024/02/05 18:14作り方としましては、
①まずカラムブロックを設置します(カラムは 33 / 66 を選択)
② 33の方でサイドバーを作成して
③ 66の方で本文コンテンツを作成します
というイメージです!
(ただ、スマホ用に CSS でカスタマイズする必要が出てくるはずです)
投稿記事でも同じ考え方で出来なくは無いのですが、同じく CSS で細かく調整する形になるかと思います。。
サイト全体を統一する場合は、子テーマをダウンロードして PHPファイル内でカスタマイズする流れですね...
(その際は、テーマがアップテートした時に、ご自身で修正していただく必要が出てくる可能性もあります)
なので、イメージしている構成を作る場合は、割と広範囲でカスタマイズと調整をご自身でしていただくことになりそうです!
長々とスミマセン...!
ご確認お願いいたします!
ありがとうございます
2024/02/06 16:58やってみます!
色々難しそうなんですね・・・
知識無いのでカスタマイズ等できないので困りました
治療家の先生に評判の良いホームページ作成サービスがあり、
その形のサイトが作りたいと思っていました。
ブログ型HPという形みたいなのですが、
この形のワードプレスのテーマをネットでさがしても見つけられず・・
https://kudokenn.com/wp_plan/
ブログ型HPのテンプレートがあれば、治療家の先生達にお勧めしたいのですが、
作成されるような予定はないでしょうか。
もしあればとてもありがたいです
なるほどですね、、、
デザインに関してはテーマそれぞれで特徴があります。。
JIN:Rの場合のサンプルは以下のようなものですね。
https://jinr.jp/demo/
↑のページで紹介している形ですと簡単に作ることができますが、全然違う形となるとカスタマイズが必須になってきます。
⠀
⠀
以下は参考になるかわかりませんが、個人的な意見として流していただければと思います...!
対象としているお客様の年齢や属性にもよりますが、現代ですとスマートフォンからサイトにアクセスする人も多い印象です。
(このあたりは解析ツールなどを使って行くと把握しやすいかもしれません...!)
スマホからのアクセスでは、PCで左側に項目を並べたとしても見えなくなってしまうので。。。
それを元に考えると、PCでの左側のメニューにこだわり過ぎずに、見やすくてクリックしやすいメニューを作ってあげるのも有りかなぁと思ったりもしました。
※参考になるかわかりませんが、添付画像のようなイメージです
(取り急ぎ作ったものなので、すごくざっくりで申し訳ありません!
画像もフリーから拾ってきたものになります...)
⠀
⠀
JIN:Rはカスタマイズにも対応できるテーマではありますが、伺っているイメージに完全に近づけるとなると、先にお伝えさせていただいたように、最低限の知識が必要になってくると思います。。。
(近い形状で右側のメニューでしたら、あまり知識が無くても作りやすいはずです
→2枚目の添付画像)
何を重視するかは mariko さん次第ではあるのですが、何かのご参考になりましたら幸いです。。
ご確認よろしくお願いいたします!

2024/02/07 11:31ありがとうございます!
2024/02/07 18:54画像までつけてくださって、とてもわかりやすかったです。
パソコンから見た時の、あの形が好きだったのですが、確かにスマホからだと形が変わるので、スマホ重視で作っていくことにします。
アドバイスありがとうございました!