Question
サイドバーが表示されない
- p pen pen
-
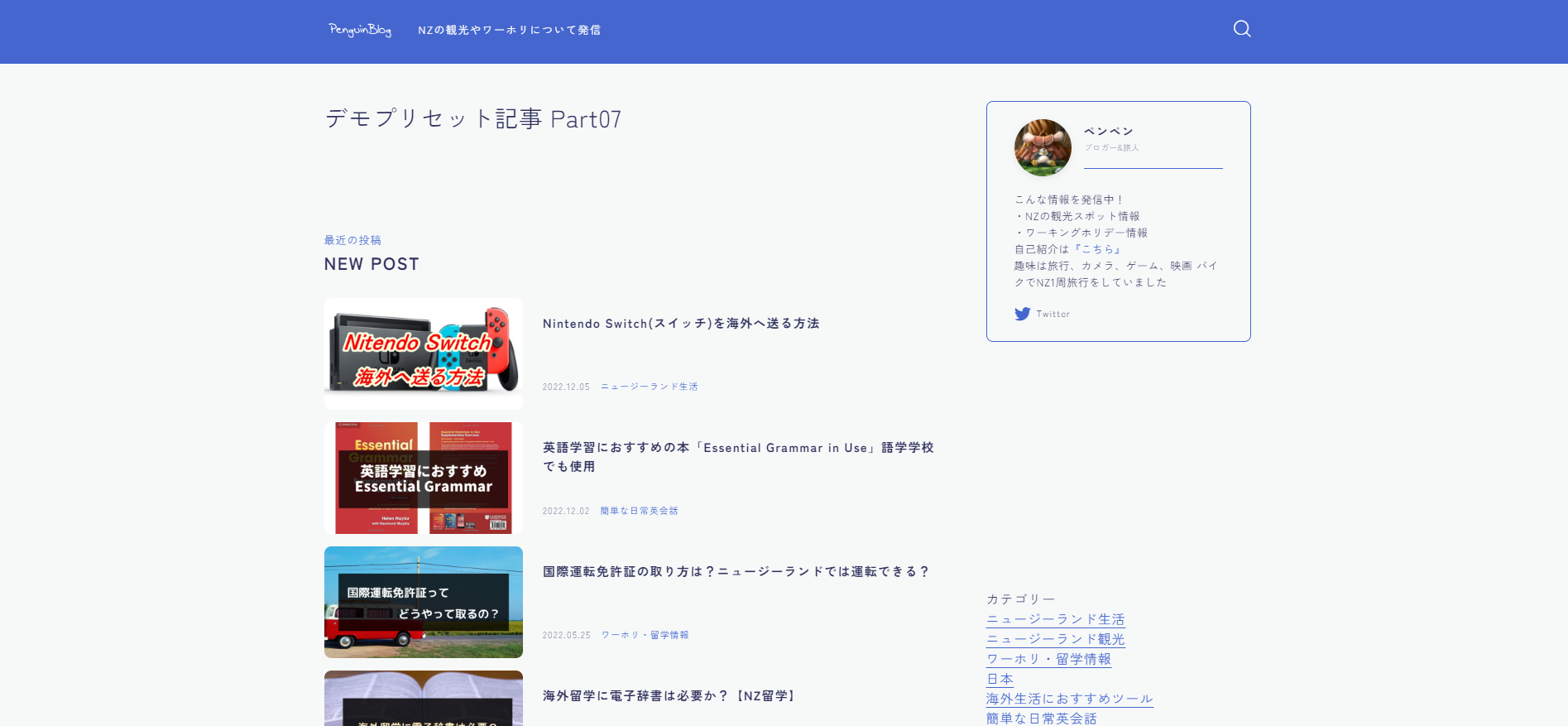
プリセットのデザインをインストールした状態。
サイドバーの設置し、プロフィールやカテゴリー一覧を表示させたいです。
カスタマイズのウィジェットを選択しても、「サイドバー」が表示されません。
固定ページのデモプリセットを「デフォルトテンプレート」に変更することで、サイドバーが表示されたのですが、今度はタイトルが表示されてしまいました。
タイトルを表示させず、サイドバーも有効にする方法はないでしょうか? -


こんにちは!
その場合は「カスタムテンプレート」のままブロックの機能を使ってご自身で構築する必要がございます。
例えば共有していただいている画像のような形で作る場合だと、カラムブロックを使って「33/66」のカラムを作ります。
そして66の方に記事リストで新着記事を33の方にプロフィールとカテゴリ一覧を作って66と33の前後を入れ替えることで同じような構成で作れるかと思います。
前後の入れ替えは画像でもあるように「右に移動」をクリックするとカラムの前後が入れ替わります。。
また、カテゴリー一覧に関してはCSSを組まないとデザインが崩れるので以下コードを追加CSSに追記していただけると嬉しいです...!!
.wp-block-categories-list.wp-block-categories {
font-size: 1.35rem;
line-height: 1.5;
letter-spacing: 0.06rem;
}
#postContent .wp-block-categories-list.wp-block-categories a {
display: block;
padding: 12px 36px 12px 6px;
border-top-width: 1px;
border-top-style: solid;
text-decoration: none;
color: #29253a!important;
border-color: rgba(41,37,58,0.15);
}
#postContent .wp-block-categories-list.wp-block-categories a:hover {
padding-left: 9px;
}
.wp-block-categories-list.wp-block-categories a span.count {
padding-left: 0;
position: absolute;
right: 9px;
font-size: 1.15rem;
line-height: 0;
top: 23px;
opacity: 0.6;
letter-spacing: 0;
}
【注意】
「color: #29253a!important;」の部分の「#29253a」でテキストカラーを変更できるのでpenpenさんの設定しているテキストカラーに合わせてください。
一度僕も作ってみたので画像を見てもらえると。。
わからないことがあれば遠慮なく聞いてくださいね٩( 'ω' )و

2022/12/10 23:29かなり丁寧に説明いただきありがとうございます。
カテゴリ一覧の装飾を整えることができました。
カテゴリーをクリックしてカテゴリページを表示すると
固定ページのプリセットを読み込んでいないページが表示されます。
カテゴリーページもトップページと同じような形でカテゴリー一覧とサイドバーを表示させることは可能でしょうか?

2022/12/13 00:08お、無事に整えられたようで何よりです...!!
2022/12/13 21:26これはブロックで作ったウィジェットではなく「Classic Widget」で作られたウィジェットですかね..??
サイドバーもブロックで作ることを想定しているので一度ブロックで作っていただけると嬉しいです...!!
お手数おかけ致しますが、宜しくお願いします!
ありがとうございます。
カスタマイズのサイドバーは画像のような形になっています。
カテゴリーのページは
カテゴリー記事|サイドバー(ウィジェット)
といった2カラム?の構成になっていますが
トップページはプリセット読み込みになっております。
カテゴリーページと同じように
記事一覧|サイドバー(ウィジェット)
のような構成にすることは可能でしょうか?
サイドバーは共通項目のため、ウィジェットで一括管理できる方がいいかと考えております。

2022/12/14 12:40ご連絡遅くなりました!
2022/12/17 14:36カテゴリーに関してなんですが、JIN:Rのバージョンを最新にすると解決しませんでしょうか?
お手数お掛け致しますが、一度ご確認の程宜しくお願い致します。
ご連絡いただきありがとうございます。
2022/12/19 13:23最新バージョンに更新いたしましたが、前回送付した画像と違いはないです。
フロントページに設定しているプリセットをデフォルトテンプレートに変更して、上にタイトルを表示させないようにするアップデートなどは難しいでしょうか?
ご確認ありがとうございます。
2022/12/20 11:43>フロントページに設定しているプリセットをデフォルトテンプレートに変更して、上にタイトルを表示させないようにするアップデートなどは難しいでしょうか?
うーん、、それはちょっと難しいかと思います。。
クラシックウィジェットには現状では対応しない方向性になっているので、やはり追加CSSで対応するしかないかと。。
.widget_categories ul {
font-size: 1.35rem;
line-height: 1.5;
letter-spacing: 0.06rem;
}
.widget_categories ul a {
display: block;
padding: 12px 36px 12px 6px;
border-top-width: 1px;
border-top-style: solid;
text-decoration: none;
color: #29253a!important;
border-color: rgba(41,37,58,0.15);
}
.widgettitle.ef {
font-size: 2.1rem;
line-height: 1.3;
letter-spacing: 0.24rem;
margin-bottom: 16px;
}
これでどうでしょうか??
ありがとうございます。
2022/12/22 10:51ご連絡いただいたcssを試してみます。
あまり理解できておらず、恐縮ですが、
現在カテゴリ画面に表示されているサイドバーはクラシックウィジェットと呼ばれる古いものになるのでしょうか?
カスタマイズのサイドバーから設定したものが表示されているかと思いますが、JIN:Rで推奨しているサイドバーの設定方法があれば教えていただけないでしょうか?
クラシックエディターは古いというか最新のWordPressではブロックエディターというエディターに変わってきていますね。
2022/12/25 14:09JIN:Rではそのブロックエディターに特化したテーマになっているのでクラシックエディターでの検証等は基本的には行っていないです。
>カスタマイズのサイドバーから設定したものが表示されているかと思いますが、JIN:Rで推奨しているサイドバーの設定方法があれば教えていただけないでしょうか?
サイドバーの設定方法についてはマニュアルを見ていただくのが一番早いかと思います!
// サイトバーの作り方
https://jinr.jp/manual/sidebar/
ブロックならではの使い方にはなっているので、最初は使いにくいところもいくつか出てくるかと思います。
その時はいつでもフォーラムで聞いていただければお応えできますので、少しずつ使っていただければと思います!
フロントページはカスタムテンプレートに設定し、記事・カテゴリーページはウィジェットのサイドバーから設定することにより対応できました。
2022/12/26 00:25ありがとうございます。