Question
コメントエリアのデザインの変更方法について教えてください。
- C C
-
お世話になっております。
コメントエリアのデザイン変更の方法について教えてください。
自分で「追加CSS」でのデザイン変更を試みたのですが、反映がされず、こちらに質問させていただきました。
デザイン変更したい箇所は下記の3点です。
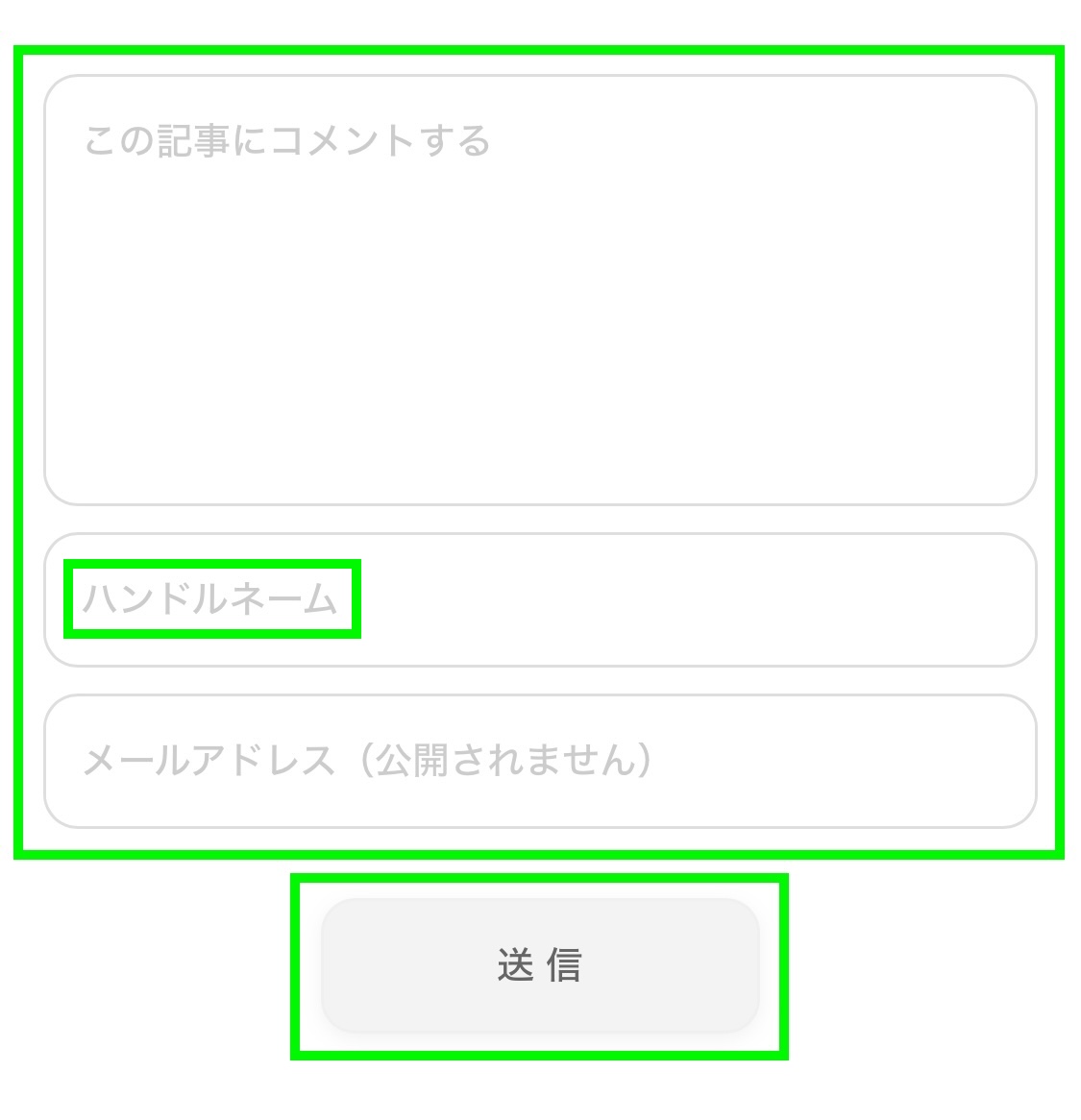
1. 各テキストエリアのボーダーの色を、#222222に変更したい。
2. 送信ボタンのborder-radiusを、24pxに変更したい。
3. 「ハンドルネーム」というプレースホルダーを、「お名前」に変更したい。
以上です。
自分で試みたのは、たとえば送信ボタンのデザイン変更をするために、下記のような記述を追加CSSに入力してみましたが、反映されませんでした↓
.t--round-l .form-submit input[type=submit] {
border-radius: 24px;
}
お手数をおかけいたしますが、どうぞよろしくお願いいたします。- WP 6.3.2
- PHP 8.1
- JIN:R 1.2.5
- Xserver
- GoogleChrome
- macOS 14(macOS Ssonoma)
-


こんにちは!
2023/12/10 16:42JIN:R 運営チームのRyotaです。
実際のページをお送りいただけますか?
お手数おかけ致しますが、よろしくお願いしますー!!
こんにちは!
2023/12/10 19:11こちらが実際のページです。
よろしくお願いしますm(__)m
https://vvvvvv.blog/test/test-title/
ありがとうございます。
2023/12/11 14:15プレースホルダーの文字をCSSでの上書きするのは難しいので、子テーマを使って修正していただけますと幸いです。
その他の部分に関しては下記をコピペしていただけると反映できるかと思いますのでご対応のほどよろしくお願いします。
textarea#commentText, input#commentAuthor, input#commentEmail {
border-color: #222222;
}
#jinrComment input[type=submit] {
border-radius: 24px;
}
どうもありがとうございました!
おかげさまでイメージ通りに変更することができました!
プレースホルダーに関しましては、承知いたしました。
あと1点、追加で質問させてください。
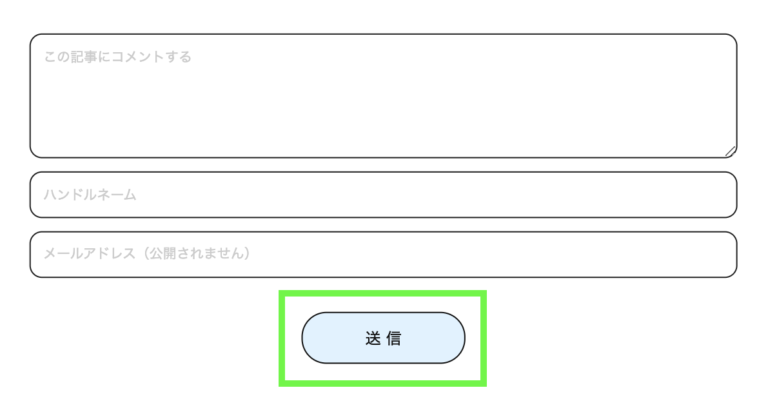
今回教えていただいてデザイン変更した送信ボタンを、さらに添付画像のように変更したい場合は、追加CSSにどのような記述をすれば可能でしょうか?
追加で変更したい具体的な内容は、下記の通りです。
送信ボタンの
background を、#DEF3FF に変更したい。
border を、1px solid #111111 に変更したい。
font-size を、15px に変更したい。
color を、#111111 に変更したい。
box-shadow を、無し に変更したい。
お手数おかけしますがどうぞよろしくお願いしますm(__)m

2023/12/11 20:04#jinrComment input[type=submit] {
2023/12/12 16:54background-color: #DEF3FF;
border: 1px solid #111111;
font-size: 15px;
color: #111111;
box-shadow: none;
}
これでいけるかと思いますよ!
試してみてください!
ありがとうございます!
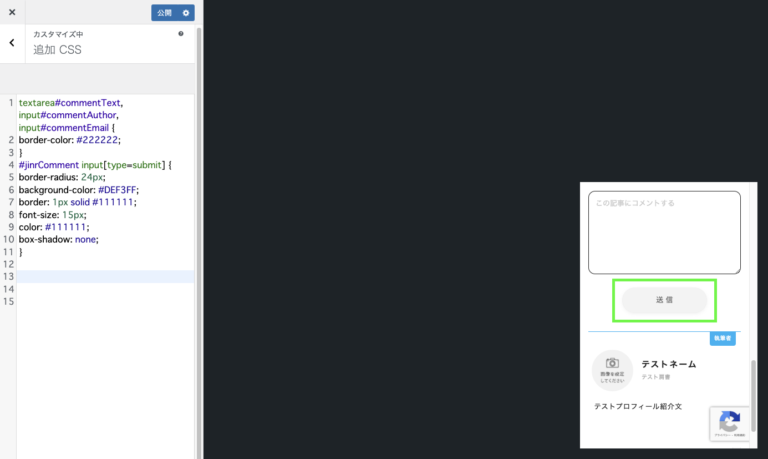
教えていただいたCSSを何度か試してみたのですが、どういうわけか反映してくれません。。○| ̄|_
画像を添付いたしますのでご確認いただけますでしょうか?
お手数おかけしますがよろしくお願いしますm(__)m

2023/12/15 17:29すいません、申し訳ないです。。
2023/12/16 19:38#postContent #jinrComment input[type=submit] {
background-color: #DEF3FF;
border: 1px solid #111111;
font-size: 15px;
color: #111111;
box-shadow: none;
}
こっちでどうでしょうか?
いえいえ、どうもありがとうございました!
2023/12/18 20:10おかげさまでバッチリ反映されました!!感謝です。
JIN-R、直感的でとても気に入っています。
今後ともどうぞよろしくお願いいたしますm(__)m