Question
【至急困っております】2カラムにしたときのスマホで見たときの余白調整について
- m makiko tsuga
-
いつもありがとうございます!
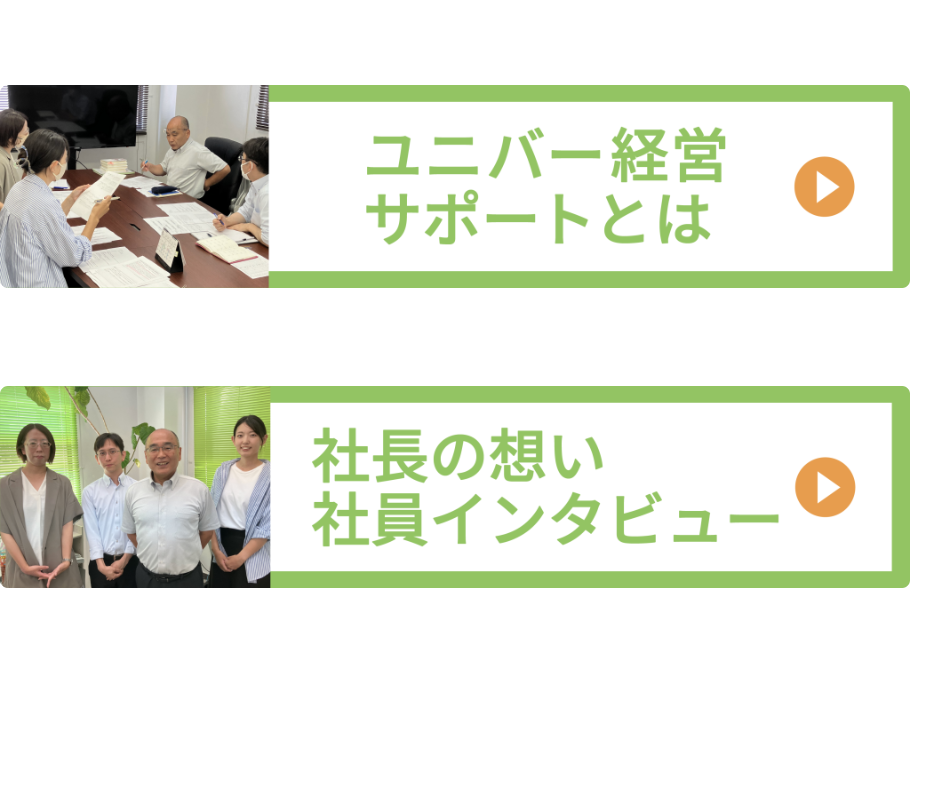
サイトで画像を2カラムで表示しており、
スマホでは添付画像のように1カラムで表示できているのですが
上下の余白が開きすぎてしまいます。
詰めるにはどうすれば良いでしょうか?- WP 6.6
- PHP 7.4
- JIN:R 1.3.6
- Xserver
- GoogleChrome
- macOS 13 Ventura
-



こんにちは!
2024/09/28 23:31詳細のご共有ありがとうございます!
以下のコードを追加CSSに書いてみていただけますか?
@media (max-width: 551px) {
#mainContent .wp-block-columns{
margin-bottom: 20px;
}
#mainContent .wp-block-columns.is-layout-flex{
gap: 0;
}
}
よろしくお願いいたします!
いつもお世話になっております!
ご教授いただきありがとうございます!
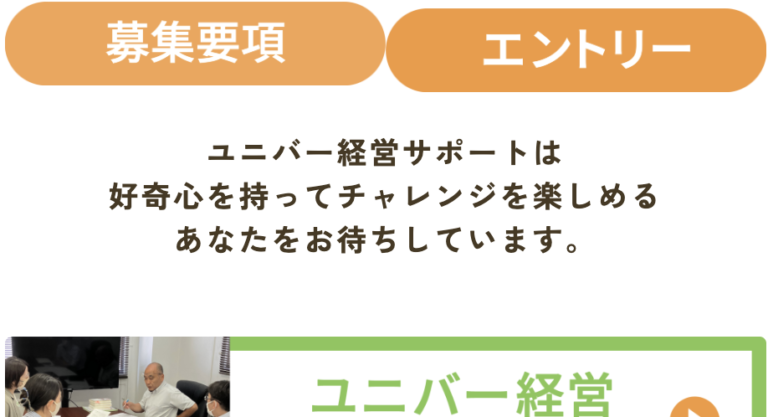
詰めたかったところの余白は詰まったのですが
詰まって欲しくないところまで余白がなくなってしまいました;
添付画像のオレンジの画像です。
(募集要項とエントリー)
この部分は元の余白に戻したいのですが
どうしたらよろしいでしょうか?

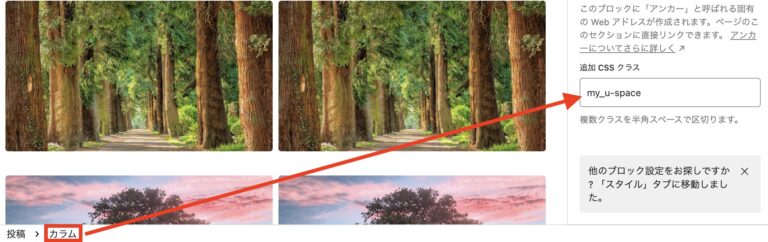
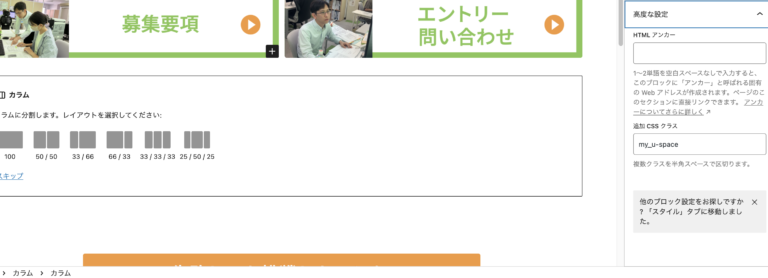
2024/09/29 17:03ちょっと細かい調整になってしまい恐縮なのですが、添付画像のように該当2箇所のカラムブロックにクラス名を指定して、それに対してCSSを当てておいた方が安全かもしれません...
コード自体も以下のものに変更をお願いいたします!
@media (max-width: 551px) {
#mainContent .wp-block-columns.my_u-space{
margin-bottom: 20px;
}
#mainContent .wp-block-columns.my_u-space.is-layout-flex{
gap: 0;
}
}

2024/09/29 22:29tsu_様
2024/09/30 00:27お世話になっております。
返信いただき、ありがとうございます。
ご指示いただきましたように設定し直したのですが、今度は
詰まっていた画像が余白広がってしまいました…
ご確認ありがとうございます!
2024/09/30 21:56クラス名を設定していただきたいのは、緑枠の画像が入っているカラムなのですが、そちらに入力されていますか?
よろしくお願いいたします!
お世話にあっております!
はい、グリーンの枠の方の画像のカラムにクラス名設定しているのですが
それでも余白が空いたままでした。
設定しているもの添付いたします。
よろしくお願いいたします!

2024/10/01 11:18画像ありがとうございます!
2024/10/01 20:11左下を見てもらうと「カラム > カラム」となっていると思うのですが、親要素の方に書いていただきたいので、「カラム」の方に入力をお願いいたします...
現状は、
●オレンジボタンの方も「カラム > カラム」にクラス名が書かれています。
→ここにはCSSを当てたくないので、こちらのクラス名は全て削除で大丈夫です。
●緑枠の方も「カラム > カラム」にクラス名が書かれていますので、こちらのクラス名を削除していただきつつ、「カラム」の方にクラス名を入力してください。
度々恐れ入りますが、よろしくお願いいたします!