Question
ブロック センター揃えについて
- m makiko tsuga
-
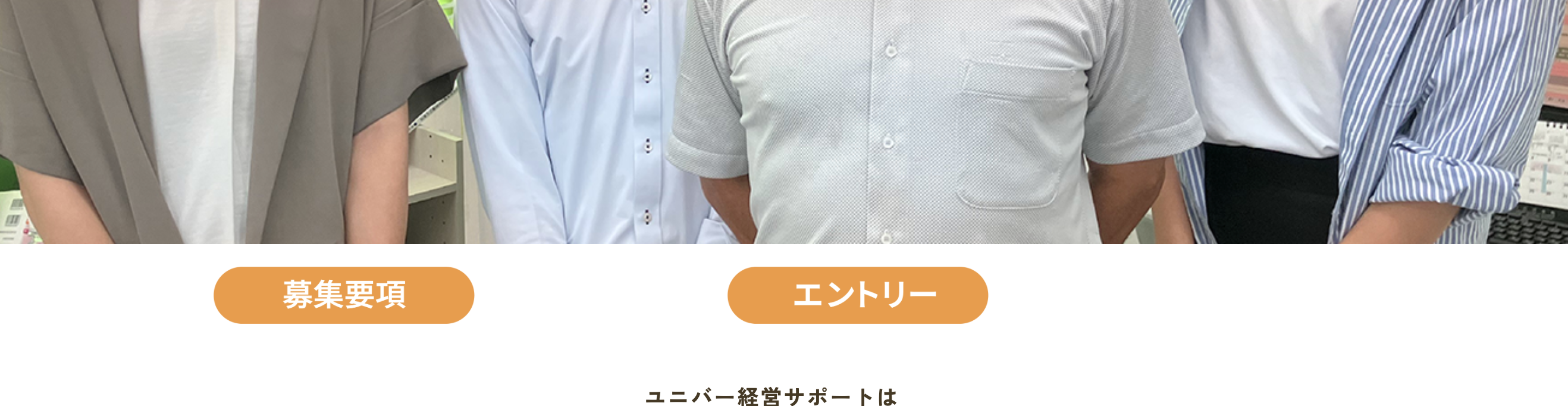
サイトのトップページの
画像で作成して設置している
募集要項とエントリーボタンがsp版では
センター揃えに表示されるのですが
pc版ではなぜか左側に寄ってしまいます。
どうすればセンター揃えになりますか?- WP 6.6
- PHP 7.4
- JIN:R 1.3.5
- Xserver
- GoogleChrome
- macOS 13 Ventura
-
サイトのトップページの
画像で作成して設置している
募集要項とエントリーボタンがsp版では
センター揃えに表示されるのですが
pc版ではなぜか左側に寄ってしまいます。
どうすればセンター揃えになりますか?

こんにちは!
2024/08/27 16:17画像ありがとうございます!
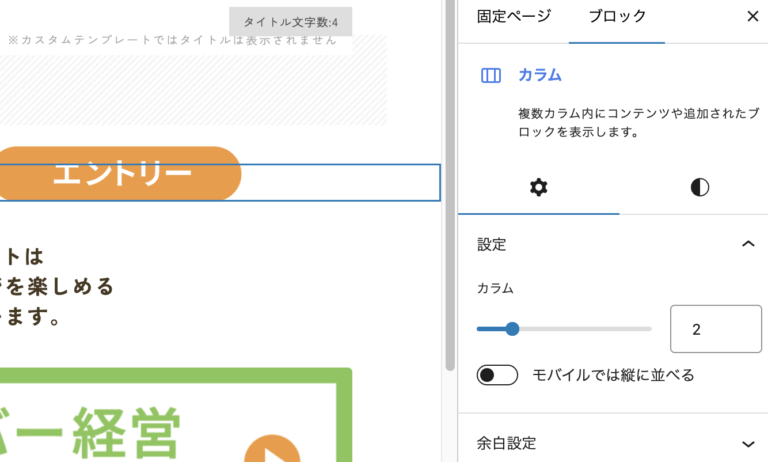
カラムブロックを使っていると思うのですが、カラム数は「2」に設定されている状態でしょうか??
ご確認お願いいたします!
はい!カラム数は2に設定している状態ですが
反映されません。
どうすれば良いでしょうか?

2024/08/29 13:09カラムの幅を指定していたりしますか??
2024/08/29 19:15左右どちらかのカラムをクリックすると、右メニューに「設定」>「幅」という項目があると思うのですが、、
ご確認お願いいたします!
お返事遅くなり申し訳ありません。
幅400pxになっていたのが原因でした。
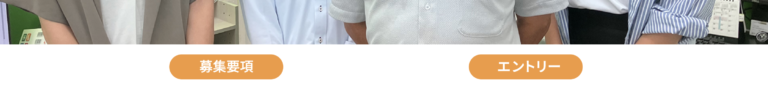
センター揃えになったのですが
スマホ版のようにボタン幅をウィンドウに合わせて
伸ばせる仕様にしたいです。
スマホではいい感じなのですが
PC版ではボタン幅が小さく見た目が不恰好なため。。
何か良い方法はありますでしょうか?

2024/09/03 14:31今のボタンは画像で表示させていますよね...?
2024/09/05 00:05該当の画像をクリックして、右メニューの「解像度」という項目を「フルサイズ」にしてみていただけますか??
ご確認お願いいたします!
できました!!
2024/09/05 11:52ありがとうございます!