Question
トップページのプリセットをカスタマイズする
- o oolong-cha
-
デモプリセット記事 #4をカスタマイズしたく、相談させていただきます。デフォルトのテンプレートの上部にピックアップコンテンツとして4記事を選んで表示させたいのですが、操作方法がわかりません。さしあたって、記事リストを冒頭に挿入しましたが、整ったレイアウトにならないので、JIN:Rさんのいい感じのデザインにフィットする方法を教えていただきたくどうぞよろしくお願いいたします。
さらにタイトルやキャプション表示などフォントも含めて統一いたしたくこちらもご指導よろしくお願いいたします。 -


こんにちは!
JIN:R開発チームのRyotaです。
まずピックアップについてですが、これは記事プリセットの「背景ブロック」内で記事リストを設定する必要がございます。
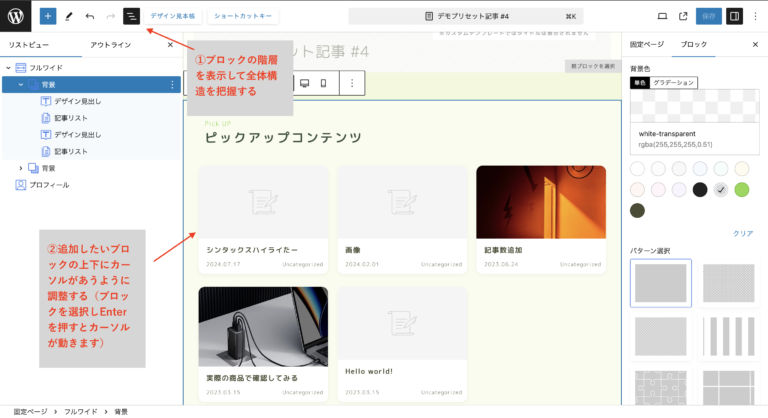
1枚目の画像の通り、まずは全体構造を把握して背景ブロック内に「デザイン見出し」ブロックと「記事リスト」ブロックを追加することで対応できるかと思います。
またフォントに関してはカスタマイザーから変更が可能です。
WordPressの管理画面より「外観」→「カスタマイズ」→「サイトデザイン設定」のパネルまで飛んでいただくと「フォント選択」というセクションがあるのでそこから変更してみてください。
いい感じのフォントというのがわからないのですが、おそらくゴシック関連のフォントか標準フォントのどっちかだと思うので好みのフォントを選んでみてください!
お手数おかけ致しますが、よろしくお願いします。

2024/07/29 10:21おそらくご指摘の方法かと思っておりましたが、背景ブロック内に「デザイン見出し」ブロックと「記事リスト」ブロックを追加する方法がよくわかりませんでした。
2024/08/03 14:24背景ブロック内の上の記事「ピックアップコンテンツ」と下の記事「人気記事を読む」の間には挿入可能な「+」表示があらわれますが、上の記事の上にはあらわれず、どうやって追加すればいいのか教えていただけないでしょうか? どうぞよろしくお願いいたします。
>背景ブロック内の上の記事「ピックアップコンテンツ」と下の記事「人気記事を読む」の間には挿入可能な「+」表示があらわれますが、上の記事の上にはあらわれず、どうやって追加すればいいのか教えていただけないでしょうか?
これは確かによくわからないですね。。
失礼しました。
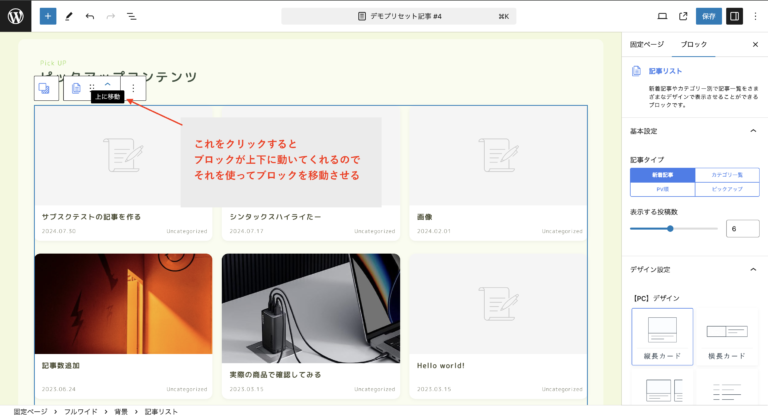
僕の環境でも上の方には「+」が表示されないので、一度とりあえず背景ブロック内のどこでもいいので「デザイン見出し」ブロックと「記事リスト」ブロックを追加し、それらのブロックを選択すると「上下矢印」が出てくるかと思います(画像をご覧ください)
それを使ってブロックの位置を変更することで好きな位置にブロックを持ってくることができるので、背景ブロックの一番上にブロックを持ってくることができるようになるかと思います!

2024/08/03 16:13上手くいきました。画像添付も含め親切にご回答いただきどうもありがとうございます。
2024/08/03 16:49