Question
ゼロスタートのやり方
- N NF
-
ブログ制作初心者です。JINRダウンロードして作業し始めたのですが、根本的な記事の構図を間違い、やり直したいと思います。ゼロスタートのやり方が分かりましたらアドバイスをおねがいします・・・
- JIN:R 1.3.1
- Conoha Wing
- GoogleChrome
- macOS 14 Ssonoma
ブログ制作初心者です。JINRダウンロードして作業し始めたのですが、根本的な記事の構図を間違い、やり直したいと思います。ゼロスタートのやり方が分かりましたらアドバイスをおねがいします・・・
こんにちは!
2024/04/16 14:02JIN:R開発チームのRyotaです。
ゼロスタートというのはつまりどういうことでしょうか?
記事を全て削除して再度一記事ずつ書き始めたいということでしょうか?
ご連絡ありがとうございます。その通りです。理由は記事構成を考えずにスタートしたのですが、パーマリンクなどのやり方がわからず立ち往生したので、雛形を参考に最初からやり直すつもりです。具体的には、グローバルナビゲーションのメニューから記事をリンク付け方や、メニューの表示の仕方がイメージと違ったので、いっそやり直しをした方が良いかと考えました。初心者ゆえ、どうぞよろしくおねがいします。
2024/04/23 15:31なるほど。。
2024/04/23 17:56問題が山積みになってしまって0からスタートしたい感じですね...!!
こういう時は一つ一つ問題を切り分けて対応していくのが良いと思います。
僕もそういう経験があるのですが、そういう時こそ回り道をせずに時間はかかりますが一個一個やっていくことをオススメします!
課題を切り分けていくと僕が確認できるだけで
①記事のパーマリンク設定を変えたい
②グローバルナビのメニューを変えたい
③メニューの表示の仕方を変えたい
の三つほどでしょうか。。
他に変えたいところやり直したいところはありますか?
ご丁寧に回答して頂き感謝します。
2024/04/24 00:35その通りですね、それぞれの用語/機能を理解せずに始めたので問題がミックスされているのも事実です。パーマリンクの意味もわかっていませんでしたし・・・。
グローバルナビで挙げたメニューに準じて記事を書き、パーマリンクをする・・・このシンプルな手順がわかっていません。そのために記事や目次を何度か書きましたがリンクさせていなかったのでチグハグして何度も記事を消したりやり直したりしていました(泣)
今時点では https://jinr.jp/manual/ のようなブログ構成にしたいと思っています。(記事ページは2カラム、右側に記事の目次が見える)
この説明でご理解できるでしょうか?どうぞよろしくおねがいします。
なるほど。。
であればトップページは一旦置いておいて記事ページの構成(初期設定も含めて)を整えていきましょうか。
その中で出てきた用語でわからないことがあればその都度ご自身で調べてそれでもわからなければ僕に聞いてください。
最終的には自分で理解しないことにはみにならないので。。
※JIN:Rはすでに有効化済みで、記事も全て削除していることを前提に進めていきます。記事の削除がまだ済んでいない場合は「WordPress 記事 削除」などで調べていただくと記事がヒットするはずなのでご自身で対応していただけると嬉しいです。
①パーマリンクを設定する
パーマリンクとは「Webサイトのページ毎に設定しているURL」のことです。
記事だけではなく、固定ページやカテゴリー一覧などすべてのURLのことを指します。
このパーマリンクを下記のサイトを参考に自分で決めてください。
WordPressの管理画面より「設定」→「パーマリンク」から変更できるので、そこから変更してみてください。
(パーマリンクとは何かについても詳しく載ってます。)
// 参考サイト
https://www.xserver.ne.jp/blog/wordpress-permalink/
②記事を2カラムにする
ここからはJIN:Rの機能を使って記事をマニュアルと同じようなカラム設定にしていきます。
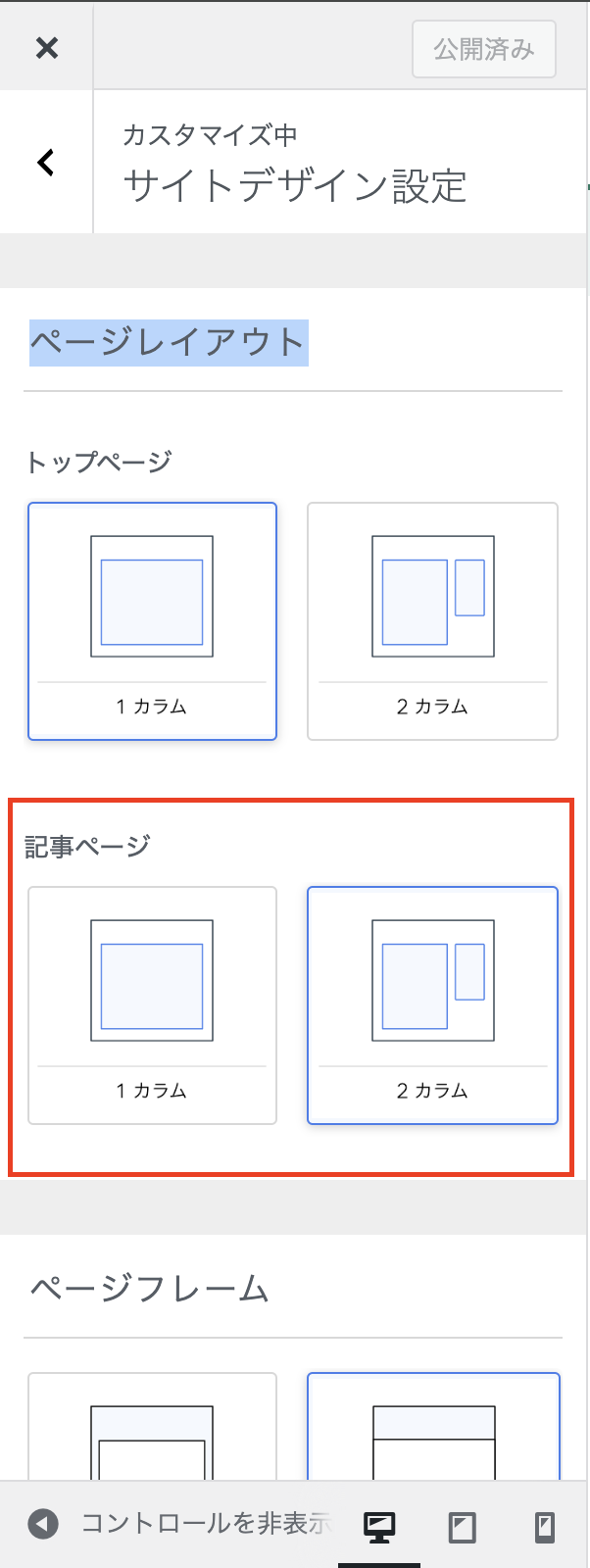
WordPressの管理画面より「外観」→「カスタマイズ」まで飛び「サイトデザイン設定」をクリックすると「ページレイアウト」の見出しの中に「記事ページ」という項目があって「1カラム」「2カラム」と選択できる箇所が見つかるかと思います。
(ファイルを添付しています)
これを設定することで記事が2カラムになり、サイドバーが設定できるようになりました。
③サイドバーを設定する
サイドバーの設定については下記マニュアルサイトが非常にわかりやすいので、ご覧いただき設定してみてください。
// サイドバーの作り方
https://jinr.jp/manual/sidebar/
④目次を設定する
マニュアルサイトにある目次はRich Table of Contentsという目次プラグインを使用しています。
まずはこのプラグインを有効化してください。
③のサイドバーがきちんと設定できたら具体的な目次の設定方法をお伝えします。
まずはここまでできたらほとんど完成に近いです。
一つずつ取り組んでみてください!

2024/04/24 17:49おかげさまで全体像が少し理解できました。そしてパーマリンクはOKです。ありがとうございます。
記事を加えていく過程で”偶然”と『−02』の記事には記事リストができたのですが、一方で『−01』にはできていません。この記事リストはどの操作が必要でしたか?
”偶然”できてしまったので、どの操作でできたが認識できていません。毎度恐縮ですがアドバイス願います。

2024/04/25 16:06度々ですがアドバイスをおねがいします。
記事を書いた上で、トップページのメニューの項目に沿ってリンクさせたいのですが、一部のメニューにだけリンクされます。
パーマリンクはされていると思うのですがそれ以外に間違う要因はあるでしょうか?

2024/04/25 23:42回答が遅くなり申し訳ございません。
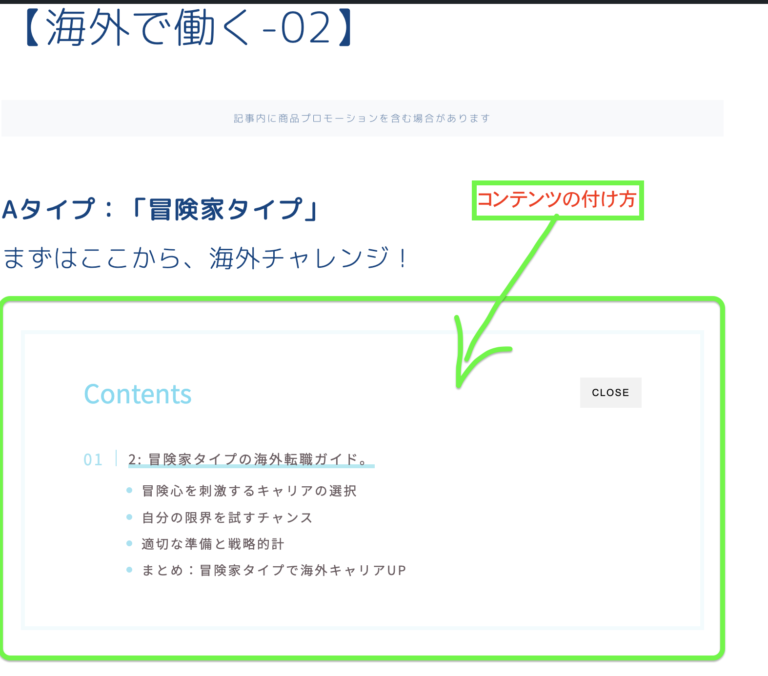
2024/04/30 17:09記事リストというのは「記事の目次」という認識で間違い無いでしょうか?
これは見出しを記事内に作っていくことで有効化していただいた「Rich Table of Contents」が自動で記事から見出しを抽出し、目次に表示してくれます。
これはデフォルトの設定では見出しが2つ以上だと表示されるようになっているかと思います。
WordPressの管理画面より「RTOC設定」に飛んでいただき基本設定セクションの「表示条件」のところを変えていただくと見出しが何個以上だったら目次を表示するか設定できます。
その他の設定もいろいろできるので試してみてください。
>記事を書いた上で、トップページのメニューの項目に沿ってリンクさせたいのですが、一部のメニューにだけリンクされます。
これはどういうことでしょうか?
画像を見ると記事リストを使って記事を表示させているかと思うのですが、これとグローバルメニューのリンク先を合わせたいということでしょうか?
度々アドバイス、ありがとうございます。
2024/05/03 00:05(1)RTOC設定--表示条件、解決できました。
(2)説明が下手で大変恐縮です。はい、その通りです。"Categories" にはリンクされてるようですが、グローバルメニュー&フッターのリンク先と記事を合わせたいのですが解決できません。これもパーマリンクの設定がらみでしょうか?スマホ仕様含めアドバイス願います。
>>"Categories" にはリンクされてるようですが、グローバルメニュー&フッターのリンク先と記事を合わせたいのですが解決できません。
2024/05/05 16:05なるほど。
これはパーマリンクは関係なく、設定している記事リストを変更することで対応可能です。
https://jinr.jp/manual/article-list/
上記マニュアルを参考に記事をピックアップして表示することで対応できますので一度やってみてください!
ご回答、ありがとうございます。
2024/05/06 01:38説明の仕方が悪かったかもしれません。質問は、”Categories”と”ヘッダー・フッター内のメニュー”はそれぞれ同じなので、紐つけをさせたい。どこをクリックしても同じカテゴリの記事が、記事リスト化されてるということです。解説ページ”【タイプ2】カテゴリ別に表示する”、これが正しい場合、各カテゴリー毎に設定するのですか?新規固定ページからそれぞれ作成するのでしょうか?どうぞよろしくおねがいします。
こんにちは!
>>説明の仕方が悪かったかもしれません。質問は、”Categories”と”ヘッダー・フッター内のメニュー”はそれぞれ同じなので、紐つけをさせたい。どこをクリックしても同じカテゴリの記事が、記事リスト化されてるということです。
理解が及ばず申し訳ないのですが、これがどう言うことはちょっとわからないです。
今TOPページのコンテンツには、ヘッダー(メニューで作成)人気記事(記事リストで作成)最新記事(記事リストで作成)フッター(メニューで作成)の四つのコンテンツが大きく分けて存在しているかと思います。
もう一度おさらいしたいのですが、ここにコンテンツにさらに追加してヘッダーやフッターと同じリンク先の記事リストを作るということで認識はあってますでしょうか?
その認識で先述の提案をさせていただきました!
新たに記事リストを作成しヘッダーやフッターに設定しているリンクのURLを記事リストの「ピックアップ」を選択することで、NFさんの設定したい記事を一つずつ設定することでヘッダーとフッターと同じリンク先にできるのでそれで対応できると思っているのですがそうではないのでしょうか?
>解説ページ”【タイプ2】カテゴリ別に表示する”、これが正しい場合、各カテゴリー毎に設定するのですか?新規固定ページからそれぞれ作成するのでしょうか?
これはそもそもNFさんのやりたいことと違うように思います。
当初の目的ではヘッダーやフッターとリンク先を合わせるということだけだったかと思います。
それを達成するには記事タイプは「カテゴリー」ではなく「ピックアップ」が適しています。

2024/05/06 10:57毎度アドバイス、ありがとうございます。
2024/05/06 14:22①この『記事リスト』変更の際、ダッシュボード→固定ページ→新規固定ページで「ピックアップ」をまとめるのでしょうか?
②①のように変更し、同じページ内で『記事1、2、3、4』とhttps://jinr.jp/manual/ のようにする場合は、固定ページ内にある『フロントページ』の中で作業するのでしょうか?
>>①この『記事リスト』変更の際、ダッシュボード→固定ページ→新規固定ページで「ピックアップ」をまとめるのでしょうか?
いえ、これではなくてすでにTOPページに設定している固定ページを修正することで対応します。
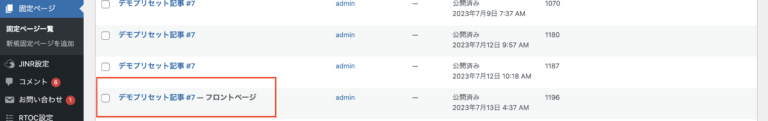
ファイルを添付させていただいたのでそれを見ていただくとわかりやすいかと思うのですが、ダッシュボード→固定ページまで飛んでいただき「フロントページ」とステータスが付与されている記事を編集します。
その記事の編集画面に行き、記事リストを追加しピックアップを選んで記事リストを新しく追加してください。
人気記事や新着記事などもあるので、もしそれを編集したい場合はそれでも構いません!
>②①のように変更し、同じページ内で『記事1、2、3、4』とhttps://jinr.jp/manual/ のようにする場合は、固定ページ内にある『フロントページ』の中で作業するのでしょうか?
①のように変更するのではないのでここは考えなくて大丈夫です!

2024/05/09 11:59Ryotaさんのおかげでブログの型が出来始めてきた気がします。一旦ここで最後の質問とさせて頂き、ある程度は自力で進めさせて頂きます。
2024/05/10 00:28Q:スマホで確認した際に、ヘッダーのグローバルナビの項目をクリックしてもカテゴリー表示がされません。どこを改修すれば良いでしょうか?
どうぞよろしくお願いします。
こんにちは!
2024/05/12 14:55ご連絡遅くなりました。
>Q:スマホで確認した際に、ヘッダーのグローバルナビの項目をクリックしてもカテゴリー表示がされません。どこを改修すれば良いでしょうか?
おそらくアイコンメニューのところですかね...??
これは下記ページを参考に編集してみるとわかりやすいかと思います。
https://jinr.jp/manual/slide-menu-sp/
>Ryotaさんのおかげでブログの型が出来始めてきた気がします。一旦ここで最後の質問とさせて頂き、ある程度は自力で進めさせて頂きます。
そう言っていただけるとなんだか嬉しくなってしまいます。。
ありがとうございます。。
まだまだできないことわからないことがあるかと思いますが、困ったらいつでも聞いていただけると答えられる範囲で答えますのでいつでも頼ってください!
毎度ご丁寧に回答していただきありがとうございます。スマホのアイコンメニューの件、解決できました。ありがとうございます。
2024/05/13 16:00最後にもう二つ・・・
①画面右側2カラムにある”Recent Comments”、コメント欄は外したつもりですが、これは表示されます。どのように外せますか?
②「プライバシーポリシー」はフッターに自動で設定されているようですが見つかりません。フッターメニューだけにプライバシーポリシーの作り方をご教示願います。
>①画面右側2カラムにある”Recent Comments”、コメント欄は外したつもりですが、これは表示されます。どのように外せますか?
2024/05/15 14:00これはサイドバーの設定を変更することで対応できます。
いくつか修正方法はあるのですが、WordPressの管理画面より「外観」→「カスタマイズ」に飛んでいただき、2カラムの表示のあるページにカスタマイザー内から飛んでいください。
そうすると「ウィジェット」というセクション内に「サイドバー」という項目があるのでそこからコメントのブロックを削除してください。
ほかにも色々ブロックが追加されていると思うので好きなブロックを追加したりして確認しながらやってみてください。
>②「プライバシーポリシー」はフッターに自動で設定されているようですが見つかりません。フッターメニューだけにプライバシーポリシーの作り方をご教示願います。
これもカスタマイザーから「メニュー」のセクション内にある「フッター」の項目に任意の記事(今回だとプラポリの記事)を設定してみると良いと思います!
ありがとうございました!
2024/05/15 16:16