Question
サイドバーの項目について
- 悠 悠
-
ブログのトップにサイドバーで「検索」や「プロフィール」の項目をデザイン見出しを用いて作成しているのですが、こちらを
問題となるページ : https://yuyu-techlife.com
背景色:テーマカラー
文字色:白
に設定したいのですが背景色を変える方法が分かりません。CSSで指定するのでしょうか?
またデザイン見出し以外の方法で上記の事を行える設定があれば教えて頂きたいです。- WP 6.2
- PHP 7.4
- JIN:R 1.2.2
- Conoha Wing
- GoogleChrome
- Windows10

こんにちは!
2023/08/30 20:37JIN:R運営チームのtsu_です。
URLありがとうございます!
そうですね、、CSSを当てる形になりそうな気がします。
例えば、デザイン見出しではなくて「見出し」ブロックを使いつつ、追加CSSに以下のコードを書いてもらうと、近い形になると思うのですが、いかがでしょうか...??
#sideBarWidget .jinr-widget-area h2.jinr-heading {
border: none;
background-color: #407FED;
color: #fff;
padding: 10px 15px;
}
提案いただいた内容を試しに編集してみましたが上手く出来ませんでした。
2023/08/31 00:00ちなみに確認なのですがフロントページ上のサイドバーと「外観」→「ウィジット」上で編集するサイドバーは別物なのでしょうか?
フロントページでは「固定ページの編集」から、投稿記事では「外観」→「ウィジット」の各サイドバーをそれぞれ編集しないと各ページに反映されないのですが何か設定が間違っているのでしょうか?
改めて確認した感じですと、フロントページ内のサイドバーは「カラム」ブロックで作っていますか...??
2023/09/01 11:37投稿記事のサイドバーはウィジェットのものだと思います!
フロントページの方ですが、管理画面「外観」>「カスタマイズ」>「サイトデザイン設定」>「ページレイアウト」>「トップページ」の項目は、どうなっていますか...?
ご確認よろしくお願いいたします!
返信ありがとうございます。
2023/09/01 20:18フロントページのサイドバーは指摘頂いた「カラム」ブロックで作成していました。
管理画面「外観」>「カスタマイズ」>「サイトデザイン設定」>「ページレイアウト」>「トップページ」の項目はトップページ、記事ページ共に2カラムで設定しています。
ご確認ありがとうございます!
投稿記事と共通のサイドバーを設置したいという事で合っていますか...??
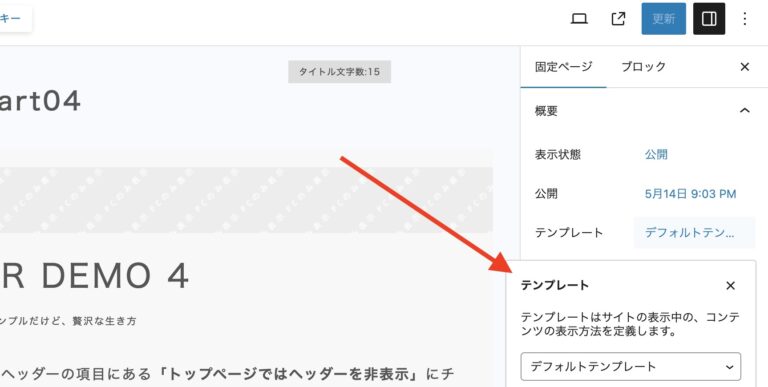
トップページのテンプレートが「カスタムテンプレート」になっている場合は、「デフォルトテンプレート」にすると2カラムになるんじゃないかなと思います!
(添付画像)

2023/09/02 10:54返信ありがとうございました。
2023/09/02 12:05教えて頂いたテンプレートの内容を元に設定を試してみたいと思います。