Question
デモデザインの編集について
- s syake
-
3点質問があります
1.トップページ右上に表示するアイコンをハンバーガーメニューだけにしたいのですが、検索ボタンの消し方がわかりません。調べてみたのですがわからないのでご教示いただけますと幸いです。
2.ハンバーガーメニュー内に「検索」をつくることはできないのでしょうか?メニュー編集にて追加しえるものを全て確認したのですが「検索」関係が見当たりませんでした...。
3.参考添付図のデモデザインの飛行機アイコンを本アイコンに変更するため、HTML表示にして、下記コードを矢印の通り書き換えたのですが変更されませんでした。どうやって変更したら良いのでしょうか?
また色もどうやって変更したら良いのでしょうか?
「i class="jin-icons jin-ifont-v2airline」
↓
「i class="jin-icons in--p jin-ifont-books」
質問ばかりで申し訳ありませんがよろしくお願いします。- WP 6.1系
- PHP 8.1
- JIN:R 1.0.9
- Conoha Wing
- GoogleChrome
- macOS 12 Monterey
-



こんにちは!
JIN:R運営チームのtsu_です。
順番にお答えしますね!
" 1.トップページ右上に表示するアイコンをハンバーガーメニューだけにしたいのですが、検索ボタンの消し方がわかりません "
↓
https://jinr.jp/manual/header/
マニュアルページ内に該当箇所の画像がなくて恐縮ですが、
「カスタマイズ」>「サイトデザイン設定」>「ヘッダー」>「表示設定」>「検索ボックスを表示」をオフにすると消えると思います!
⠀
⠀
" 2.ハンバーガーメニュー内に「検索」をつくることはできないのでしょうか? "
↓
https://jinr.jp/manual/hamburger-menu/
こちらのマニュアル内の「応用編|ブロックでハンバーガーメニューを組む」の流れで作っていく事になりそうです!
添付画像1枚目のように「検索」ブロックを追加してみてください。
⠀
⠀
" 3.参考添付図のデモデザインの飛行機アイコンを本アイコンに変更するため、"
↓
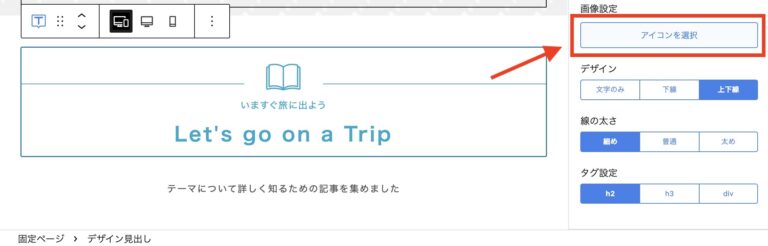
こちらはブロックが「デザイン見出し」になっているはずですので、右側メニューの「アイコンを選択」という項目から変更できると思うのですが、いかがでしょうか...??(添付画像2枚目)

2023/03/19 23:44