Question
TOPページについて
- S Shota M
-
お世話になります。3点質問させていただきます。
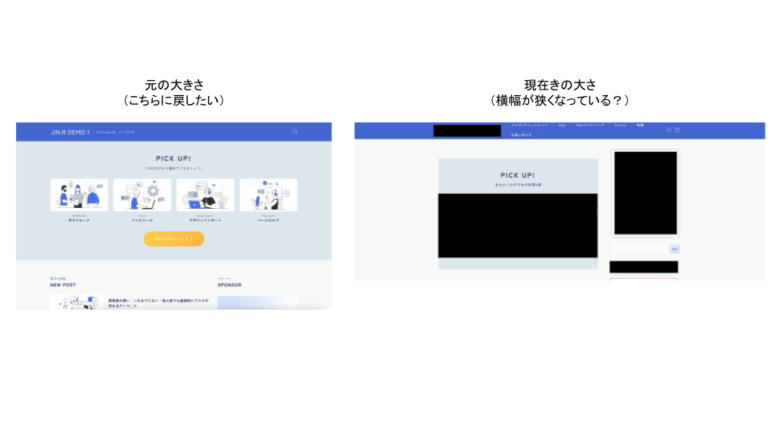
①サイドバーを入れると、TOP全体が小さくなりました。
サイドバーを入れつつ元の大きさに戻す方法を教えていただけますと幸いです。
②TOPに全記事を表示させる方法、もしくはページネーションを表示させる方法をご教示くださいませ。
③別件ですが、スマホ専用機能のアイコンにLINEの追加予定はありますでしょうか?- WP 6.1系
- Conoha Wing
- GoogleChrome
-


こんにちは!
2023/02/10 17:43JIN:R制作チームのRyotaです。
>①サイドバーを入れると、TOP全体が小さくなりました。
サイドバーを入れつつ元の大きさに戻す方法を教えていただけますと幸いです。
これはどういうことでしょうか?
サイドバーを入れるとメインコンテンツ(PICK UPの部分)が小さくなったから元に戻したいということでしょうか?
>②TOPに全記事を表示させる方法、もしくはページネーションを表示させる方法をご教示くださいませ。
これは記事リストの設定で「もっとみるボタン」の設定があるのでそれをONにすることで非同期で記事を表示されるようになります!
>③別件ですが、スマホ専用機能のアイコンにLINEの追加予定はありますでしょうか?
これは今のところ実装予定ではないですね。
一旦製作陣と検討させていただき実装できないか確認してきますね!
Ryotaさん
お世話になります。
ご回答いただきありがとうございます。
不慣れなもので、申し訳ございません。
> これはどういうことでしょうか?
サイドバーを入れるとメインコンテンツ(PICK UPの部分)が小さくなったから元に戻したいということでしょうか?
→ファイルに添付させていただきましたので、ご確認くださいませ。
どうやら、横幅が狭くなっているみたいです。
>これは記事リストの設定で「もっとみるボタン」の設定があるのでそれをONにすることで非同期で記事を表示されるようになります!
→記事リストが見当たらず…どこにありますか?
> これは今のところ実装予定ではないですね。
一旦製作陣と検討させていただき実装できないか確認してきますね!
→よろしくお願いします!
疑問が出てきましたので、下記ご確認くださいませ。
①JINから移行させたが、その際リストタグは反映されないのか。
→リストの「・」がJINRに反映されておらず、また1から設定が必要なのかご教示ください。
②背景と記事背景の色を変えるには、カスタムのどこを触れば良いか。
③追加CSSは引き継ぎされていませんが、JINのときに使用していた追加CSSを呼び戻すことは可能か。
以上です。
お手数をおかけしますが、よろしくお願いいたします。

2023/02/10 18:30ご連絡遅くなりました。
>→ファイルに添付させていただきましたので、ご確認くださいませ。
どうやら、横幅が狭くなっているみたいです。
なるほど!理解が及ばず申し訳ないです。。
今サイトをみた感じだと綺麗に表示されているように感じるのですが、解決されましたでしょうか?
>→記事リストが見当たらず…どこにありますか?
これはブロック設定からいけます!
まずは設定しているTOPの固定ページの記事編集画面に行ってもらって、すでに表示している記事リストを選択してください。
そうすると右側にブロック設定が出てきて、「もっと見るボタンを表示」という設定項目があるのでそれをONにしてみてください。
画像を添付しているのでそちらをみていただけるとわかりやすいかと思います!
>①JINから移行させたが、その際リストタグは反映されないのか。
→リストの「・」がJINRに反映されておらず、また1から設定が必要なのかご教示ください。
これはカスタマイザーから設定が可能です。
管理画面より「外観」→「カスタマイズ」まで飛んでいただき「その他の設定」の下の方にある「見出しタグとリストタグにテーマ独自のclassを付与」をONにして確認してみてください!
これも画像を添付してます!
>②背景と記事背景の色を変えるには、カスタムのどこを触れば良いか。
JIN:Rでは記事の背景色は変えることができないので、全体の背景色のみ変更方法をお伝えしますね!
管理画面より「外観」→「カスタマイズ」まで飛んでいただき「カラー設定」の背景色を変更することで背景色を変更することができます。
画像を添付しているのでそちらをみていただけると。。
>③追加CSSは引き継ぎされていませんが、JINのときに使用していた追加CSSを呼び戻すことは可能か。
これはできません。
テーマをJINに戻して追加CSSをコピーし、JIN:Rに戻してから追加CSSをペーストしていただくことで対応することができます。
長くなりましたが、何かわからないことがあれば遠慮なく聞いてくださいね!

2023/02/12 11:38長時間、長文に渡りご回答いただきありがとうございます!
2023/02/12 16:10お手間を煩わせてしまい申し訳ございません。。。全て解決いたしました!
また不明な点があればご連絡いたします。