Question
アイキャッチをPCで小さくするとスマホではみ出てしまいます
- K K T.
-
https://jinr-forum.jp/jinr-question/%e3%82%a2%e3%82%a4%e3%82%ad%e3%83%a3%e3%83%83%e3%83%81%e7%94%bb%e5%83%8f%e3%81%ae%e3%82%b5%e3%82%a4%e3%82%ba%e3%82%92%e5%b0%8f%e3%81%95%e3%81%8f%e3%81%97%e3%81%9f%e3%81%84/
以前に上記を質問し、PCでのアイキャチを小さくする方法を教えていただいたのですが、この方法だとスマホのアイキャッチが横にはみ出してしまいレイアウトが崩れてしまいます。
div#jinrPostThumb {
width: 800px;
}
上記の記述をPCにのみ採用する追加の記述を教えていただけないでしょうか?
- WP 6.1系
- PHP 8.0
- JIN:R 1.0.2
- Xserver
- GoogleChrome
- Windows11

こんにちは!
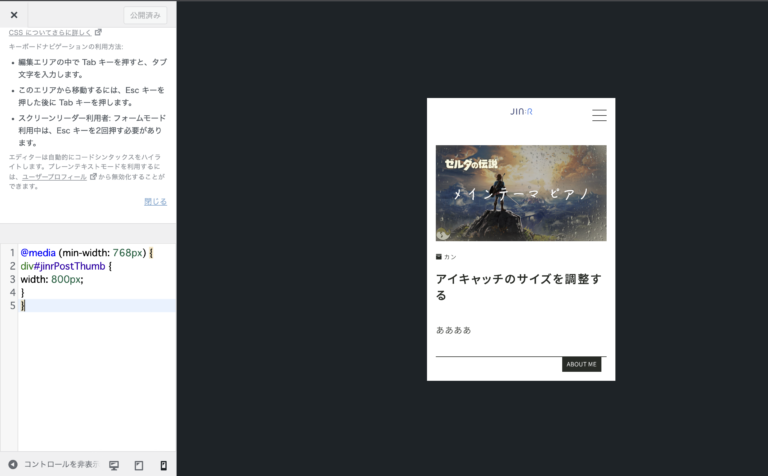
2022/12/18 19:21@media (min-width: 768px) {
div#jinrPostThumb {
width: 800px;
}
}
一応タブレット以上にしているんですが、これでどうでしょうか?
上記の記述だとPCしかアイキャッチが小さくならないです。。。スマホは800pxで表示されてしまうためレイアウトが崩れてしまってます。
2022/12/19 21:38あれ??
僕の方では問題なく小さくなっているのでキャッシュなども削除してご確認いただけると嬉しいです!
お手数お掛け致しますが、宜しくお願いします!

2022/12/21 19:22