Question
ヴィジット・ハンバーガーメニューでリッチメニューの不具合等
- 賃 賃貸トラブルたすけ隊【公式】
-
お世話になっております。
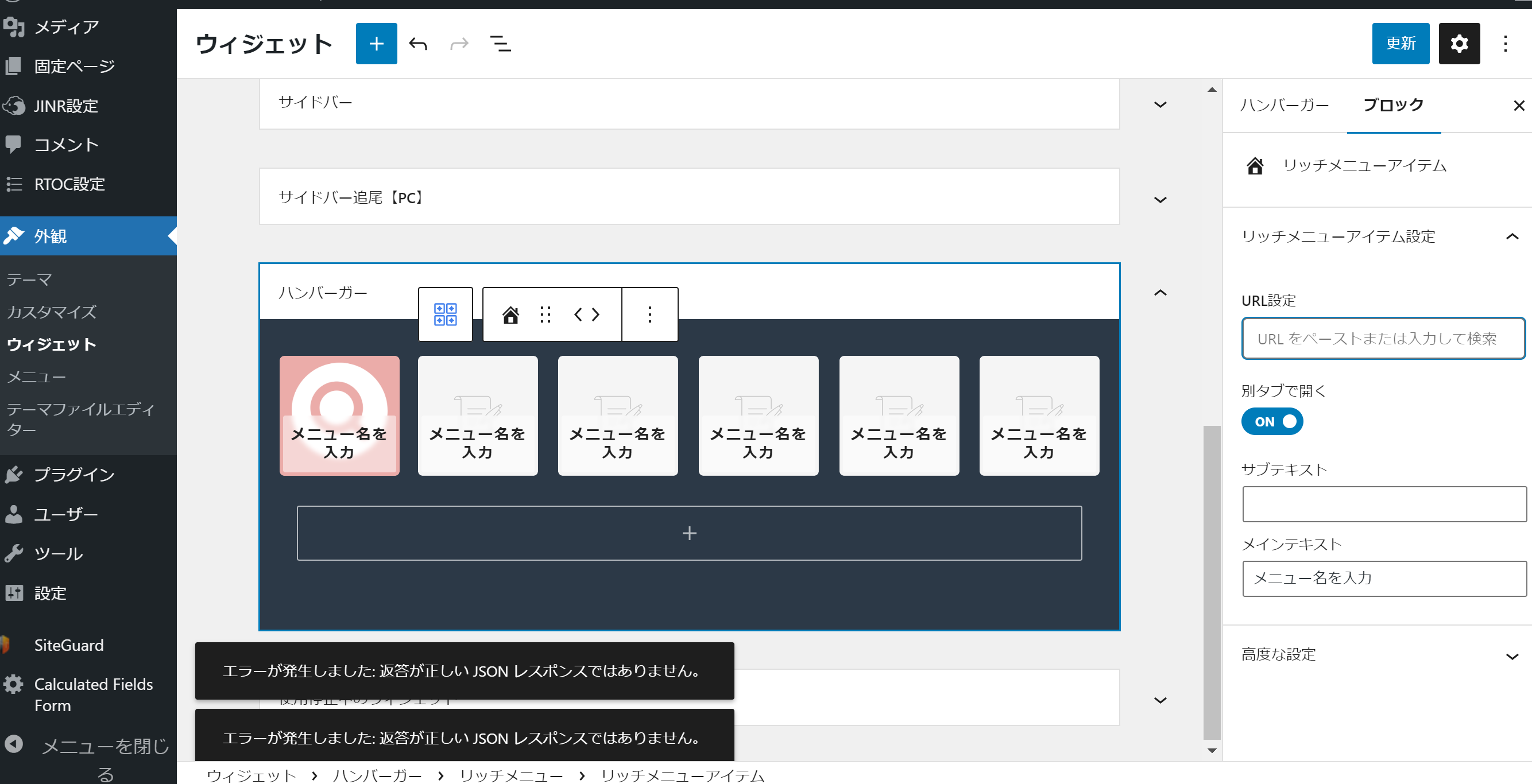
JIN:R→カスタマイズ→ヴィジット→ハンバーガーメニュー
にリッチメニューを入力したところ、1つまでは問題なく更新できたのですが、2つ目にURLを入力したタイミングで
「エラーが発生しました。返答が正しいJSONレスポンスではありません。」
と表示され、更新ができない状態となっております。
あわせて報告と質問です。
・カスタマイズ中→サイトデザイン設定→関連記事
サブタイトルの文字に入力がないとタイトルの文字も一緒に表示されなくなる
・カスタマイズ→メニュー設定
「このメニューに新しいトップレベルページを自動的に追加」とはどのような意味か?
・サイドバーの作り方
https://jinr.jp/manual/sidebar/
リッチメニュー2カラムのデザインをサイドバーに作成したいのですが、こちらのJINアイコンを設定する方法はありますでしょうか?
以上、よろしくお願いします。- WP 6.1系
- PHP 8.1
- JIN:R 1.0.2
- ロリポップ
- Safari
- Windows10
-


こんにちは!
いつもありがとうございます!
>「エラーが発生しました。返答が正しいJSONレスポンスではありません。」
と表示され、更新ができない状態となっております。
こちらなんですが、できるだけ僕も同じ環境でやってみたんですが再現できず。。(動画も見ていただけると。。)
Windows10でも検証してみたんですが、再現できなかったので他のプラグインなどが影響しているかもしれません。。
一度その辺り確認していただければ。。
>・カスタマイズ中→サイトデザイン設定→関連記事
これはこちらでも確認できました...!!
次回以降のバージョンアップで修正させていただきます!
ご報告感謝です...!!
>・カスタマイズ→メニュー設定
「このメニューに新しいトップレベルページを自動的に追加」とはどのような意味か?
これはWordPress特有の機能で固定ページを新規で作成した場合、自動的にそのメニュー内に追加するかどうかを選択できる機能です。
>・サイドバーの作り方
JIN:Rのアイコンはどこに使う予定でしょうか?
使うブロックや箇所によってちょっと対応が変わってくるので教えていただけると嬉しいです!
お手数おかけ致しますが、宜しくお願い致します!
ご回答ありがとうございます。
2022/11/24 20:03一番最初にお送りさせていただいた画像にある、ハンバーガーメニューにリッチメニューを作成している一番左がわかりやすいかと思います。
こちらは自作したピンクの画像を使っているのですが、「メニュー名を入力」の背景である、URLを入力した時に表示される「画像設定」でJINアイコンを表示できないでしょうか。
背景→白やテーマカラー
アイコン→色指定できなくてテーマカラー等でもありがたいです。
理想はカスタマイズの色設定かグーテンベルク内のボタンなどにあるブロック追加設定にあるような色コマンドでの変更
パソコンでJINマニュアルを開いた際のサイドバーNAVIGATIONのリッチメニューにある「本」をJINアイコンで表示できないかという発想です。
追加報告
・カテゴリ→「未分類」等を選択→「詳しくはマニュアルを参考にしてください。」
リンク「マニュアル」のリンク先がマニュアルではありません。
・投稿一覧→新規作成
グーテンベルクで記事を作成して公開する時にカテゴリを「未分類」などからチェックを外してカテゴリ外の状態で更新をすると、カテゴリ「未分類」にチェックが入った状態になる。
・JIN:Rマニュアル「サブタイトルの設定」
https://jinr.jp/manual/subtitle/
目次の位置が下に来ています。
要望
・見出しのデザインについて
カスタマイズ→見出し
TOP画面で見出しなど使用しない場合、使わないH2見出しを入力しないと各スタイルのデザインが確認できないため、JINマニュアルで各デザインを表示かカスタマイズ画面に小さくても見本を出してもらえるとありがたく、初心者にもやさしいと感じました。
報告
・「エラーが発生しました。返答が正しいJSONレスポンスではありません。」
マニュアルの注意事項に記載されていたサーバーのWAF設定で解決しました。ありがとうございました。
詳細ありがとうございます!
2022/11/25 17:35>こちらは自作したピンクの画像を使っているのですが、「メニュー名を入力」の背景である、URLを入力した時に表示される「画像設定」でJINアイコンを表示できないでしょうか。
これは現状では難しいですね。。
なので好みのアイコンをフリー素材などで探していただきアップロードするのが一番早いかと思います...!!
// 参考サイト
https://icon-pit.com
JIN:Rアイコンを画像化してしまうとテーマ関係なく色んなところで使われてしまう可能性があったりするので、何卒ご理解いただければ嬉しいです。。
>・カテゴリ→「未分類」等を選択→「詳しくはマニュアルを参考にしてください。」
これもご報告ありがとうございます!
修正させていただきますね!
>・投稿一覧→新規作成
グーテンベルクで記事を作成して公開する時にカテゴリを「未分類」などからチェックを外してカテゴリ外の状態で更新をすると、カテゴリ「未分類」にチェックが入った状態になる。
これはWordPressの仕様上仕方のないことですね。。
管理画面の「設定」→「投稿設定」を開くと「投稿用カテゴリーの初期設定」が未分類になっていると思います。
これがカテゴリーを設定せずに記事を公開した時に分配されるカテゴリーでこのカテゴリーが記事に付与されます。
仕様ということでご理解いただければ。。
>TOP画面で見出しなど使用しない場合、使わないH2見出しを入力しないと各スタイルのデザインが確認できないため、JINマニュアルで各デザインを表示かカスタマイズ画面に小さくても見本を出してもらえるとありがたく、初心者にもやさしいと感じました。
これはプレビュー画面で実際の記事を見ながら見出しの設定を変更すれば問題ないのではないでしょうか?
カスタマイザーのプレビュー画面でも記事ページなどに遷移することはできるので、そこで確認するのが早いかと思います...!!